Home >Web Front-end >Front-end Q&A >What is the method to check whether a web page is pseudo-static in javascript?
What is the method to check whether a web page is pseudo-static in javascript?
- 青灯夜游Original
- 2021-06-18 14:28:492295browse
Method: Enter "javascript:alert(document.lastModified)" multiple times in the address bar or enter the "alert(document.lastModified)" command multiple times on the console and press Enter to check whether the returned time value is Consistent, consistent is not pseudo-static.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Many websites now use web pages with the extension ".html". The advantage of doing so is that it is beneficial to search engine inclusion and ranking, or for other purposes, such as shortening the URL to make it easier for people to remember. . But what's interesting is that not all web pages with the ".html" extension are static. In other words, it is actually a dynamic web page, not a real static web page.
We are sometimes confused as to whether the HTML web page we visit is static or pseudo-static? Of course, textual research is of little significance in general, it is just to satisfy curiosity. Being a technical person is so boring. I have so many questions, and I always want to find out the answers to things I don’t know.
A simple method to determine whether a web page is truly static or pseudo-static
Here are three simple methods to determine whether a web page is truly static or pseudo-static. .
IE browser users
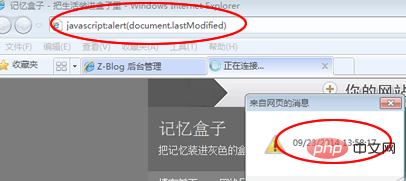
Use IE browser to open the web page. Note that you need IE browser. After opening, enter " javascript: alert(document.lastModified)", press the Enter key, and you will see a small pop-up window with a time inside. As shown in the figure below:

IE View the last updated time of the webpage
Refresh the webpage multiple times, use the same method, compare the time of the pop-up window, if both It is the same, that is, it is a real static web page, otherwise it is a pseudo-static (dynamic web page).
Other browser (Chrome) users
However, the above method is not applicable in other browsers such as Chrome.
Chrome or Firefox browser can use the following method:
◆ Chrome browser
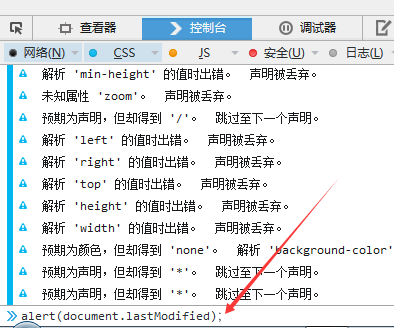
First use Chrome browser to open a web page such as: http://www.xxx. com/ , wait until the web page is fully opened and enter the browser's console. Method: "Developer Tools" - "Error Console", shortcut key: shift ctrl J , and then enter: <strong>alert in the console (document.lastModified);</strong>, press the Enter key to check the last modification time and record it.

Error console

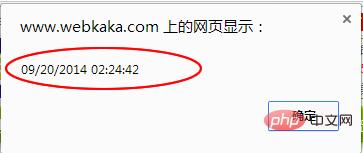
Check the last modified time of the webpage in Chrome
Refresh the webpage multiple times, Use the same method to compare the pop-up window times. If they are the same, it is a real static web page, otherwise it is a pseudo-static (dynamic web page).
◆ Firefox Browser
First use Firefox browser to open a webpage such as: http://www.xxx.com/. After the webpage is fully opened, enter the browser's console. Method : "Developer"-"Web Console" (shortcut key: shift ctrl K), then enter in the console: <strong>alert(document.lastModified);</strong> (note the following Do not miss semicolons, otherwise some versions will prompt an error). After pressing the Enter key, a pop-up window will display the last modification time of the web page.

Refresh the web page multiple times, use the same method, and compare the time of the pop-up window. If they are all the same, it is a real static web page, otherwise it is a pseudo-static (dynamic Web page)
[Related recommendations: javascript learning tutorial]
The above is the detailed content of What is the method to check whether a web page is pseudo-static in javascript?. For more information, please follow other related articles on the PHP Chinese website!

