Home >Web Front-end >CSS Tutorial >How to select odd and even row elements in css
How to select odd and even row elements in css
- 青灯夜游Original
- 2021-06-15 14:41:356861browse
In CSS, you can use the ":nth-child(n)" selector to perform odd-even matching and select odd-even row elements; the parameter n of the selector can be a number, keyword or formula, set n The "Odd" or "even" keyword can match child elements whose subscripts are odd or even.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, the :nth-child(n) selector matches the Nth child element that belongs to its parent element, regardless of the element's type.
n can be a number, keyword or formula.
Odd and even matching, select odd and even row elements
:nth-child(odd) and :nth -child(even) Matches elements with odd and even numbers respectively.
Odd and even are keywords that can be used to match child elements whose index is an odd or even number (the index of the first child element is 1).
Example:
<!DOCTYPE html>
<html>
<head>
<style>
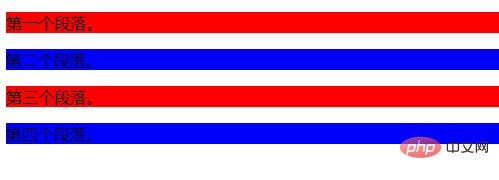
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
</html>Rendering:

Explanation: Odd (odd) and (2n 1) The result is the same; even number (even) has the same result as (2n 0) and (2n).
(Learning video sharing: css video tutorial)
The above is the detailed content of How to select odd and even row elements in css. For more information, please follow other related articles on the PHP Chinese website!

