Home >Web Front-end >Front-end Q&A >How to set the dotted border style for html input
How to set the dotted border style for html input
- 青灯夜游Original
- 2021-06-08 15:47:173223browse
html Input method to set dashed border: use the style attribute in the input tag, add "border-style: dashed;" or "border: width value dashed color value;" style; the attribute value dashed is used to define A dashed border.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
html input set dashed border style
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input style="border-style:dashed;" /><br /> <input style="border:2px dashed red;" /> </body> </html>
Rendering:

Instructions :
1. html styles attribute
The style attribute specifies the inline style of the element
2.css border-style attribute
The border-style attribute sets the style of the four borders of an element.
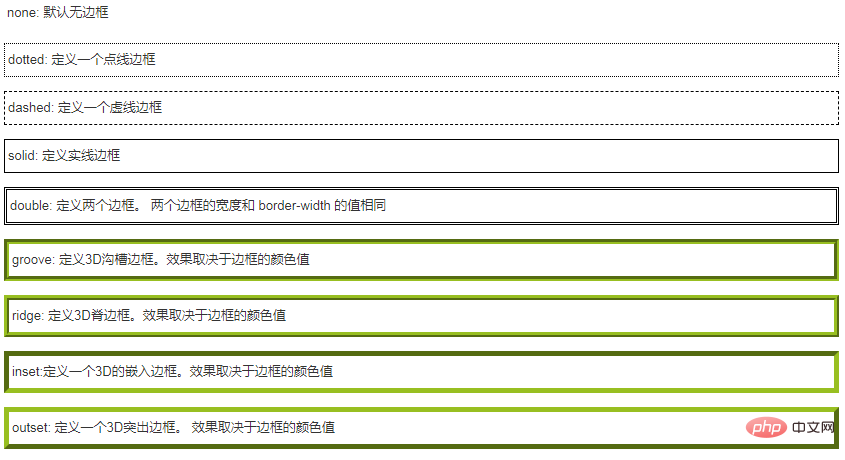
The attribute values that can be set and their display colors (illustration):

3, css border attribute
border Shorthand property to set all border properties in one declaration.
You can set the following properties in order:
border-width: Specifies the width of the border.
border-style: Specifies the style of the border.
border-color: Specifies the color of the border.
If you don’t set one of the values, there will be no problem. For example, border:solid #ff0000; is also allowed.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the dotted border style for html input. For more information, please follow other related articles on the PHP Chinese website!

