Home >Web Front-end >HTML Tutorial >How to customize html ordered list
How to customize html ordered list
- 醉折花枝作酒筹Original
- 2021-06-04 17:05:094368browse
In HTML, you can use the list-style-type attribute to customize the ordered list. You only need to set the "list-style-type: type" style to the ol element. The list-style-type attribute sets the type of list item markup.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
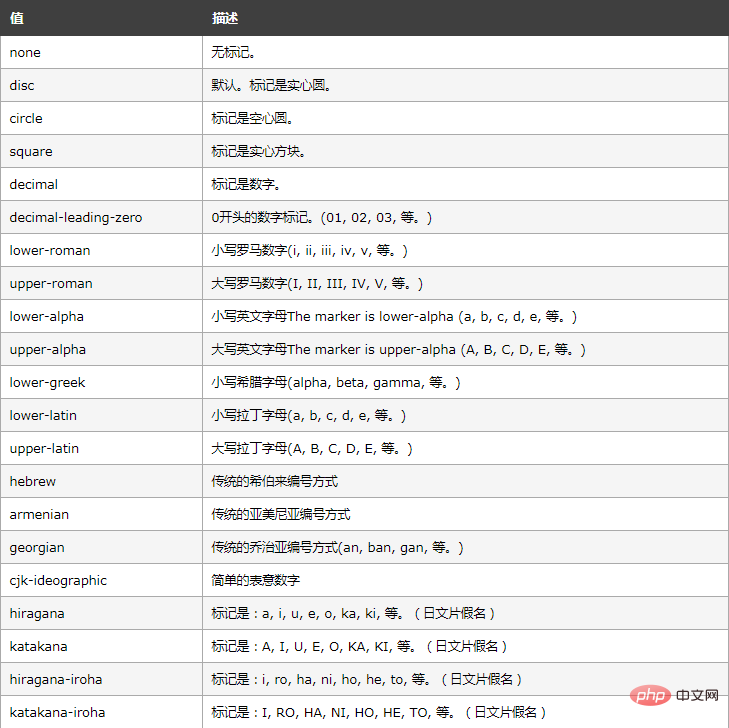
list-style-type attribute sets the type of list item tag.
Syntax:
元素{
list-style-type:类型;
}Attribute value:

<html>
<head>
<style type="text/css">
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type square:</p>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type upper-roman:</p>
<ol class="upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Type lower-alpha:</p>
<ol class="lower-alpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
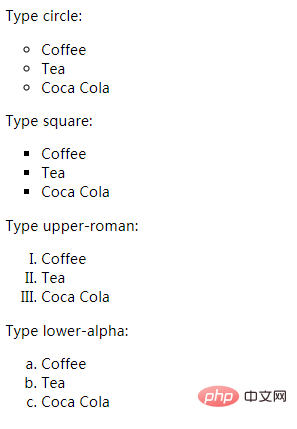
</html>Effect:

The above is the detailed content of How to customize html ordered list. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to keep spaces in text in htmlNext article:How to keep spaces in text in html

