Home >Web Front-end >HTML Tutorial >How to write hyperlink jump prompt code in html
How to write hyperlink jump prompt code in html
- 醉折花枝作酒筹Original
- 2021-06-04 10:39:498216browse
In HTML, you can use the title attribute to add a hyperlink jump prompt code. You only need to add the "title="hyperlink jump prompt word"" style to the element tag. The title attribute specifies additional information about the element, which usually displays a tooltip text when the mouse is moved over the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The title attribute of the hyperlink can add prompt information. The title field in the following code is the prompt information. The target refers to the way the new page is opened, whether it is opened on this page or a new page.
<a href="https://www.catchstar.top" title="点击跳转到首页" target="_blank">
<i class="layui-icon layui-icon-link"></i>
</a>If the Chinese characters are garbled, use this code to unify it into utf-8 format
<meta charset="utf-8" />
But if you use Notepad, there is still an error. It may be the encoding method. Modify the encoding of Notepad. That's it.
Extended information:
tag defines a hyperlink, used to link from one page to another. The most important attribute of the
element is the href attribute, which indicates the target of the link.
The default appearance of links in all browsers is:
Unvisited links are underlined and blue
Visited links are underlined and colored purple
Active links are underlined and colored red
Tip: You may have noticed that the links within the W3School site look very different from the default link appearance. You can use CSS pseudo-classes to add complex and varied styles to text hyperlinks.
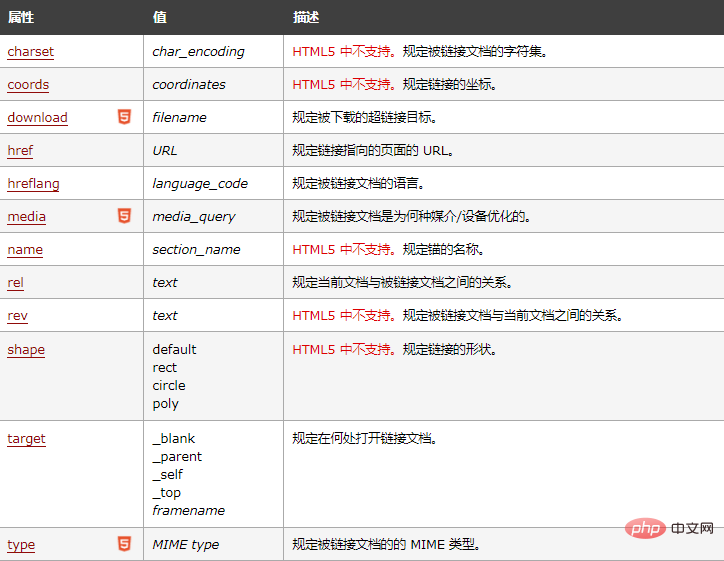
Tips: If you do not use the href attribute, you cannot use the following attributes: download, hreflang, media, rel, target and type attributes.
Tip: The linked page is usually displayed in the current browser window, unless you specify another target (target attribute).
Tip: Please use CSS to style the link.

Recommended learning: html video tutorial
The above is the detailed content of How to write hyperlink jump prompt code in html. For more information, please follow other related articles on the PHP Chinese website!

