Home >Web Front-end >CSS Tutorial >How to overflow and hide css images
How to overflow and hide css images
- 藏色散人Original
- 2021-06-01 14:08:3113500browse
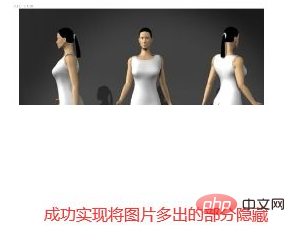
Method: 1. Create a div element to act as a parent container and wrap the image img tag; 2. Use the width and height attributes to set the width and height of the div element; 3. Add "overflow:hidden;" to the div element. Style, when the picture exceeds the width and height of the div, the overflowing content of the picture is trimmed and hidden.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to overflow and hide css images?
Create a new html file, named test.html, to explain how div css hides the extra parts of the image.

In the test.html file, use the div tag to create a module to limit the height of the image. At the same time, set the class attribute of the div tag to jj, which is mainly used for the following Use this class to set css styles.

In the test.html file, in the div tag, use the img tag to create a picture. The picture is the 3.jpg picture under the images folder.






The above is the detailed content of How to overflow and hide css images. For more information, please follow other related articles on the PHP Chinese website!

