Home >Web Front-end >JS Tutorial >Detailed explanation of how to use Docker to package nodejs programs
Detailed explanation of how to use Docker to package nodejs programs
- 青灯夜游forward
- 2021-05-31 17:23:052837browse
This article will take you to understand Docker and introduce why you should use Docker? How to use Docker? And how to use Docker to package nodejs programs. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Have you ever heard a conversation like this?

This kind of conversation is very common. This is generally caused by different work environment settings or configurations. This is the main purpose of using docker.
In this article, I will teach you what docker is, why it is used and how to use it to package nodejs programs.
What is Docker?
Docker is defined as:
Docker is a containerization platform used to package applications and their dependencies together to ensure that applications are Can run easily.
Well, these words just tell us:
Docker is a tool for easily creating, deploying and running applications using containers.
Why use Docker?
Docker will make your machine environment available to others along with your code, so that when your team members get your code, they can also get your machine configuration. Since the code runs on the computer with these configurations, it will certainly run on other computers because they have the same configuration as yours.
The time spent configuring the new computer can now be invested in more important tasks.
How to use Docker?
Installation
- Please visit the Docker official website
- Under the Docker Desktop tab in the menu See how to install docker for your machine
Note for Windows users
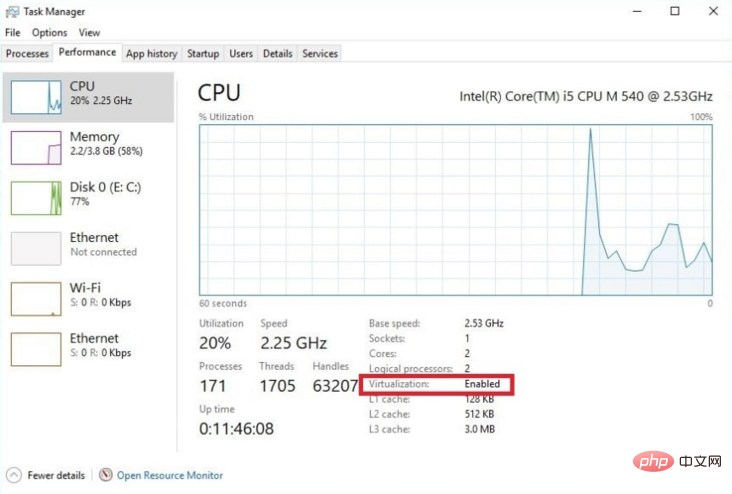
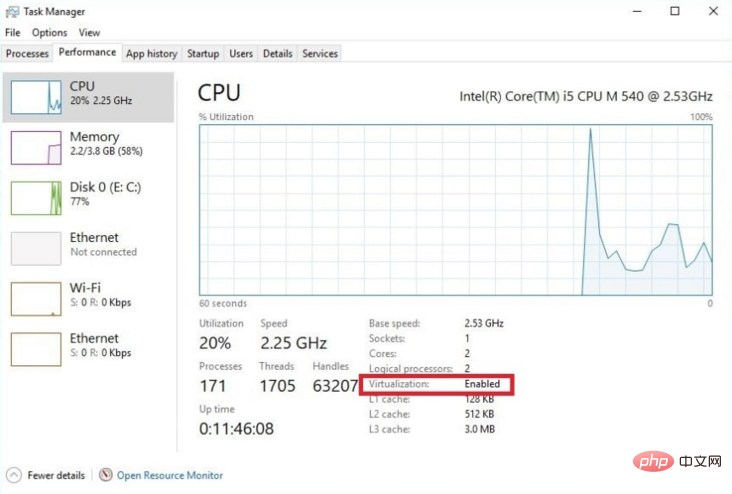
1. You need to enable virtualization in your computer. To check if virtualization is enabled, follow these steps:
- On your keyboard press
ctrl alt del - In the menu that follows Select "Task Manager"
- Click the "Performance" tab in the pop-up Windows dialog box. Here is my

2. For those using Windows 8 or earlier, please use docker toolbox
Use Docker to package Nodejs programs
Make sure docker is started and set to running so that you can see the changes or docker effects .
- First clone the project from github
- Follow the instructions in the readme fileto set up the project.
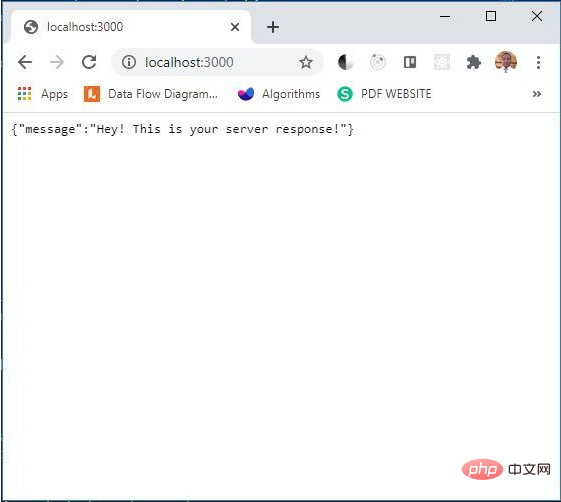
- If you have the project set up and the server is running, you should get the following response in your browser

- Next, Create a file in the root directory of your project and name it
Dockerfilewithout an extension.
Configure Dockerfile
Enter the following code in the file to specify the
docker node we are using
# use docker node 10 FROM node:10
Enter the following code to create a directory for the Docker application
# create a directory to run docker WORKDIR /app
The following code copies the
package.jsonfile to the/appdirectory
# copy package.json into the new directory COPY package.json /app
The following code is applied in Docker Install the dependencies of the project in
# install the dependencies RUN npm install
Now copy all the files and folders in the project to the
/appdirectory of docker . The following is the code:
# copy all other files and folder into the app directory COPY . /app
The following code specifies the port on which the docker application is running
# open port 5000 EXPOSE 5000
Run the docker application using the following code
# run the server CMD node index.js
Now our Dockerfile looks like this:
# use docker node 10 FROM node:10 # create a directory to run docker WORKDIR /app # copy package.json into the new directory COPY package.json /app # install the dependencies RUN npm install # copy all other files into the app directory COPY . /app # open port 5000 EXPOSE 5000 # run the server CMD node index.js
Build the Docker application
- To build the docker application, type the following command in the terminal and press
Enter
docker build -t docker-node-app .
Your terminal should output something like the following information:
在上面的命令中,docker-node-app 是我们正在创建的 docker 应用的名称。你的可能会有所不同。另外,请不要忘记结尾处的句点(.)
运行 Docker App
- 最后在终端中用以下命令运行 docker 应用:
docker run -it -p 5000:3000 docker-node-app
它会输出与普通应用完全相同的消息,但是这次,它加载在端口5000上
在上面的命令中,我们告诉 docker 运行在端口 5000 上构建的程序,即使我们的程序运行在端口 3000 上。
结果
现在,我们的 Docker 运行在 5000 端口上,而原始应用程序运行在 3000 端口上。检查你的浏览器
要查看所有正在运行的 docker 程序,请在终端中使用以下命令
docker ps
如果检查 Docker 仪表板,则会看到你的 Docker 程序:
你已经用 docker 创建了你的第一个部署。
总结
在快速迭代的系统中, docker 是很重要。因此我们需要学习它。
我们使用的大多数代码都在 docker hub 上找到。像 Microsoft、mongoDB、PHP 等许多公司已经为这些事情制作了代码(或镜像),因此你需要做的就是制作自己的副本。
这些配置称为镜像。例如可以在这里找到我们所使用的 node 镜像。
谢谢你的阅读。
英文原文地址:https://dev.to/ebereplenty/docker-an-introduction-with-nodejs-4o2j?utm_source=dormosheio&utm_campaign=dormosheio
作者:NJOKU SAMSON EBERE
【推荐学习:《nodejs 教程》】
The above is the detailed content of Detailed explanation of how to use Docker to package nodejs programs. For more information, please follow other related articles on the PHP Chinese website!






