Similar to code refactoring, don’t easily remove seemingly “useless” code. Easily changing unfamiliar things may introduce more problems and make it more frustrating. I went through a big hole a few days ago, and after struggling around I realized that the "useless" I saw in front of me was not really useless.
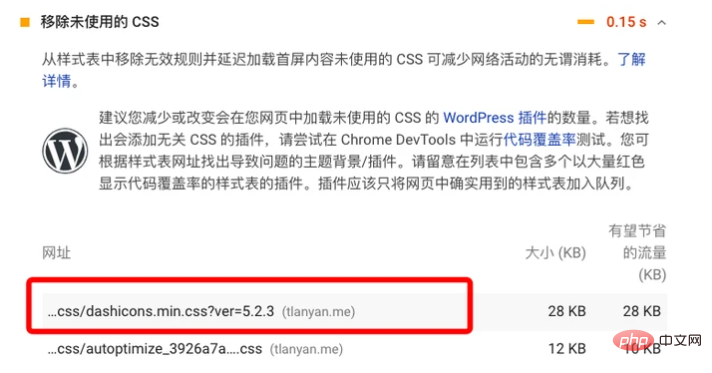
A few days ago I used PageSpeed Insights to test the loading speed of the site. According to the test results, other than removing the useless dashicons.min.css, there is currently no room for optimization.

#In order to get higher ratings and faster loading speed for users, we decided to remove this "useless" css file. What I didn't expect was that I couldn't find the corresponding link tag directly in the file grep. After searching on Google, I found the following code and placed it in the functions.php file of the current theme:
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );
After making the changes, I tested again. dashicons.min.css Sure enough, it didn’t load again, perfect!
When I checked the website page today, I found that the "Back to Top" button in the lower right corner was missing, replaced by the unstyled "scroll up" text in the lower left corner. Where are the floating buttons set by the "to top" plug-in?
Next, start various checks: Is there a problem with the autoptimize plug-in? Is it incompatible with the "to top" plug-in? Is it a cache problem? The button appears again after logging in to the backend. Why is this? Waiting for various problems.
In the end, we decided to locate the problem by reviewing the elements and comparing the changes before and after login. What you can see is that the html elements are consistent, but some css attributes are missing. After adding the missing css properties, it barely works, but the shape is awkward. If you look carefully, the CSS settings of the "dashicons" class do not exist. No wonder the icon is wrong. Wait, the CSS "dashicons" class, why does this look familiar? If you recall carefully, didn't you remove dashicons.min.css a few days ago? Could this be the problem? ! !
So I commented out the dashicons.min.css code added a few days ago and tested it again. The familiar "back to top" icon is back!

