Home >Web Front-end >CSS Tutorial >How to set element hierarchy in css
How to set element hierarchy in css
- 青灯夜游Original
- 2021-05-21 11:44:229070browse
In CSS, you can use the z-index attribute to set the element hierarchy. You only need to set the "z-index:auto|value;" style for the specified element; the z-index attribute can specify the stacking of an element. Order, elements with a higher stacking order will always be in front of elements with a lower stacking order.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In css, you can use the z-index attribute to set the element hierarchy.
The z-index attribute specifies the stacking order of an element. Elements with a higher stacking order will always appear in front of elements with a lower stacking order.
The element stacking level is relative to the element's position on the Z axis (relative to the X axis and Y axis). A higher Z-index value means that the element will be closer to the top in the stacking order. This layering sequence is presented along vertical thread axes. To give a clearer picture of how Z-index works, this image exaggerates the visual positioning of stacked elements.
Natural stacking order demo
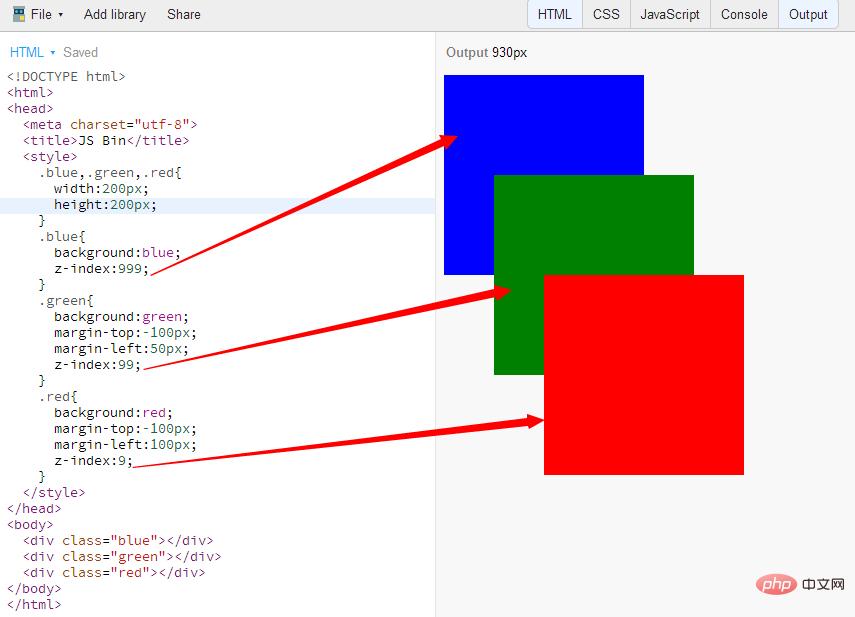
In order to better show the most basic stacking, see the following demo, address http://jsbin.com/yezisino/1 /edit
html code:
<div class="blue"></div> <div class="green"></div> <div class="red"></div>
css:
.blue,.green,.red{
width:200px;
height:200px;
}
.blue{
background:blue;
}
.green{
background:green;
margin-top:-100px;
margin-left:50px;
}
.red{
background:red;
margin-top:-100px;
margin-left:100px;
}Rendering:

Verify z-index
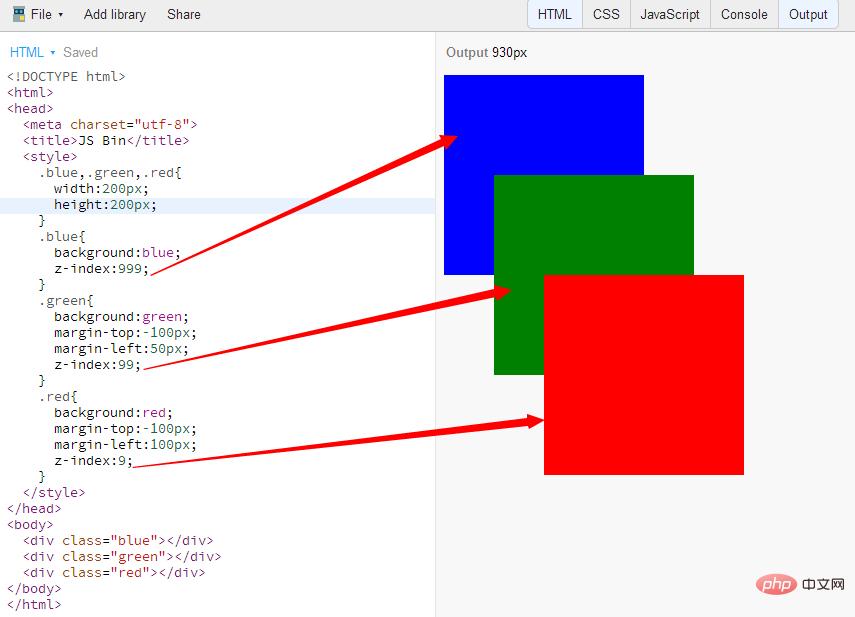
In order to verify the function of z-index, modify the above code. The example is as follows

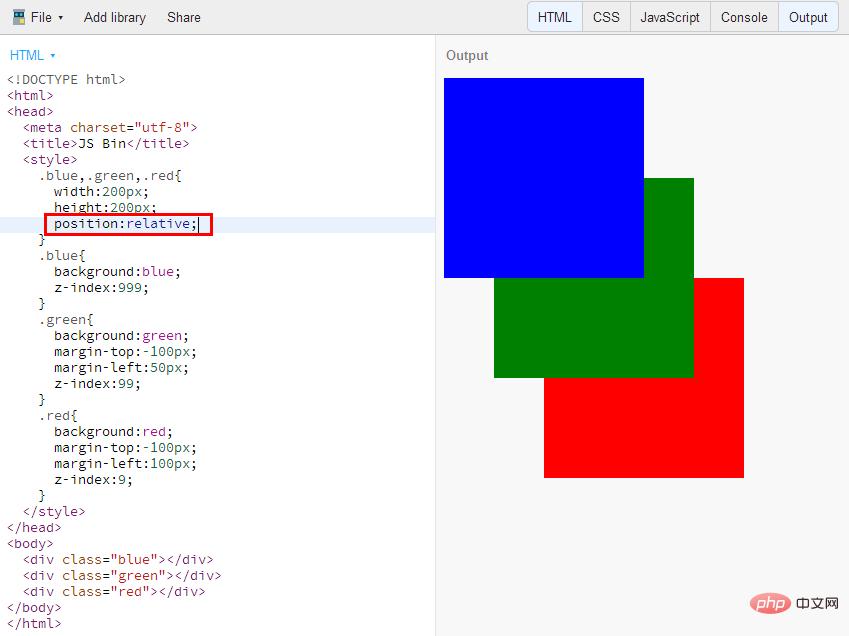
Change blue green red respectively The z-index is set to 999 99 9, but it looks like there is no change from before. The reason is that Z-index can only work in elements that have the three positioning attributes of absolute, fixed or relative clearly defined. so we continue to make some modifications to the css:

As shown in the figure, the display order has been displayed according to the z-index size we set
Z-index setting of child elements in multiple parent elements
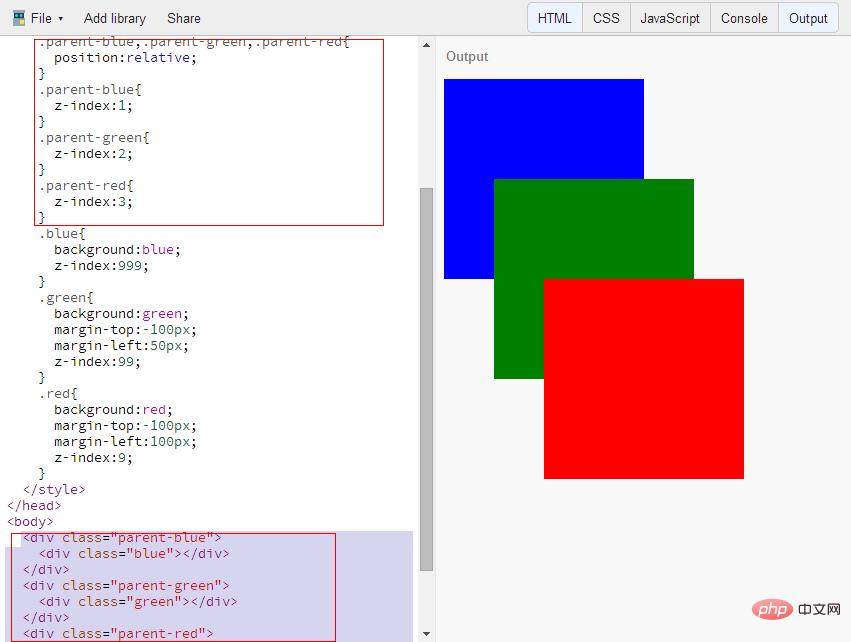
Based on the original basis, we made some changes to html and css to verify that the settings of child elements are different when the parent elements are different. The z-index display effect

It can be clearly seen that when the child elements of different parent elements are displayed, they will be displayed according to the z-index of the parent element. Rendering.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set element hierarchy in css. For more information, please follow other related articles on the PHP Chinese website!

