Home >Web Front-end >CSS Tutorial >How to remove link underline in css
How to remove link underline in css
- 王林Original
- 2021-05-19 14:28:559051browse
The way to cancel the link underline in css is to add the text-decoration attribute to the link text and set the attribute value to none, such as [h3 {text-decoration:none;}].

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
CSS provides an attribute text-decoration specially used to set text decoration. Using this attribute, we can customize the decorations added to the text, such as underline, overline, strikethrough, etc.
Some common attribute values:
none Default. Text that defines the standard.
#underline Defines a line under the text.
#overline Defines a line on the text.
#line-through Defines a line that passes under the text.
#blink Define blinking text.
For example:
For example, we want to set the text decoration of h1, h2, h3 and h4 elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
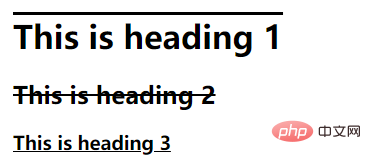
</html> Let’s see the running effect:

Related video sharing: css video tutorial
The above is the detailed content of How to remove link underline in css. For more information, please follow other related articles on the PHP Chinese website!

