Home >Web Front-end >HTML Tutorial >How to make html table
How to make html table
- 藏色散人Original
- 2021-04-29 14:41:0732450browse
How to make an html table: first use the label table to enter the table tag in the html; then set the rows and columns; then set the border for the table tag through border; and finally use the caption tag to add a title to the table.

The operating environment of this article: Windows 7 system, HTML5 version, Dell G3 computer.
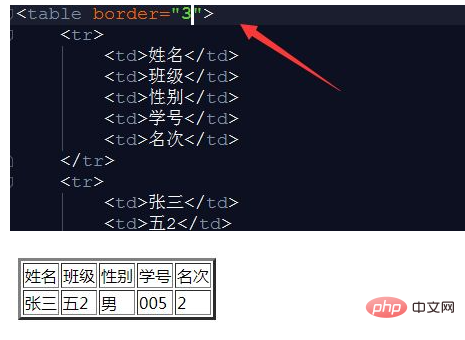
To make a table, we need to use the tag table to enter the table tag in the html, and then set the rows and columns, tr represents the row, td represents the column, and then enter the relevant content in the rows and columns.

Previewing the web page, we found that the web page display format does not look like a table because there is no border. At this time, we need to set a border for the table tag, as shown in the figure Display, in the table tag, define the value of border, so that when we preview the web page, we can see the table style.

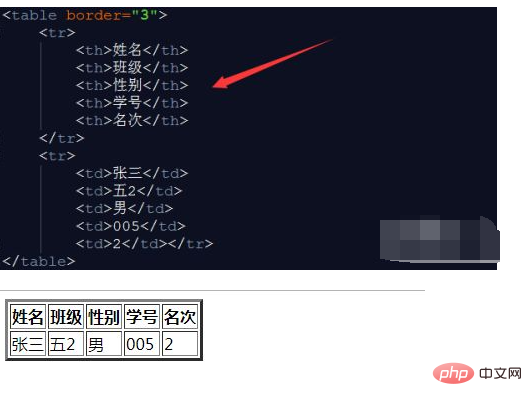
The table header in the picture has the same display format as the text content. We can use the th tag instead of the td tag as the table header, and the system automatically converts the text inside the header The content is bold and centered, so that the header format is emphatically defined.

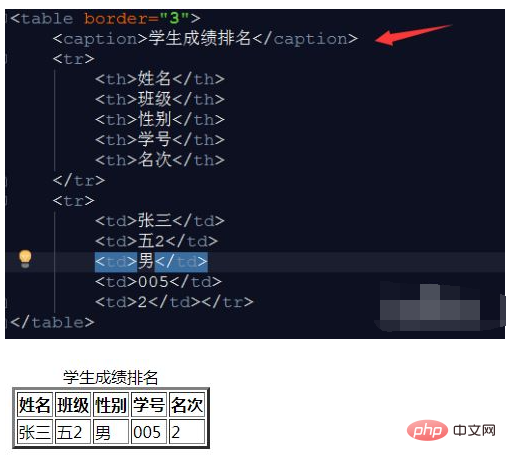
You can use the caption tag to add a title to the table. Caption is a sub-tag of the table tag and needs to be written inside the table tag. Enter the title text that needs to be defined into the caption.

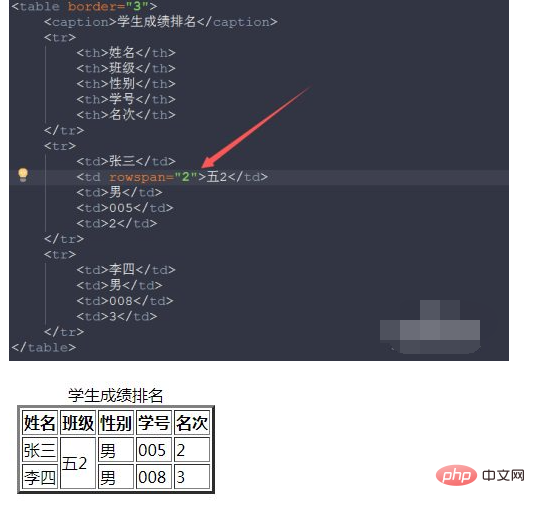
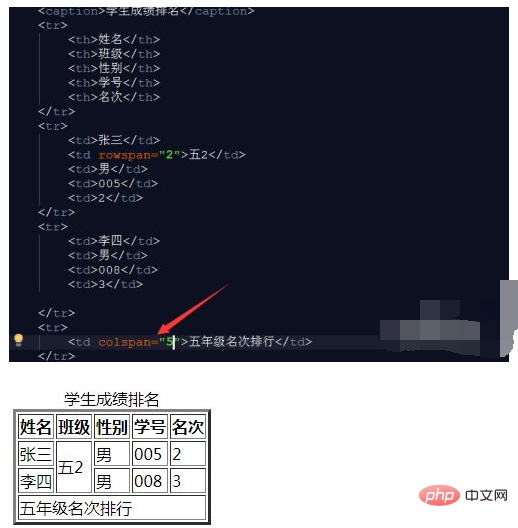
If the values in the two rows are the same, they can be set to the rowspan value. As shown in the figure, if the data in the two rows are consistent, set the rowspan value to 2 directly. This value in the next row is not necessary. Defined separately, if the three rows have the same values, they can be set directly to 3.

To display multiple columns of the same data together, you can use colspan to set it, as shown in the figure In the display, all the contents in the third column are displayed consistently. We can set the merge effect like in the table and then display them together, so that there is no need to enter content in each column.

For more detailed HTML/CSS knowledge, please visit the HTML Video Tutorial column!
The above is the detailed content of How to make html table. For more information, please follow other related articles on the PHP Chinese website!

