Home >Web Front-end >JS Tutorial >How to set the css of div in js
How to set the css of div in js
- 藏色散人Original
- 2021-04-29 10:26:294462browse
JS method to set the css of div: first introduce the Jquery plug-in; then change the style of html by using jquery's css method, or use jquery's addClass method to change or add a css style to html.

The operating environment of this article: windows7 system, jquery version 1.8.3, Dell G3 computer.
In order to be more convenient and easier to use, we introduce the Jquery plug-in and use Jquery to operate.

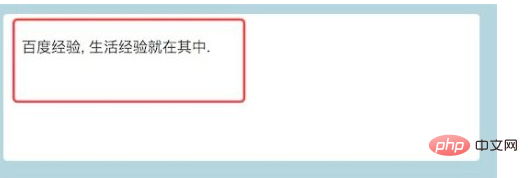
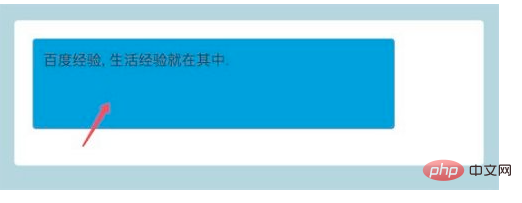
Our html is very simple, just a div with a paragraph of text inside.

Open the page, now the div does not use css style,

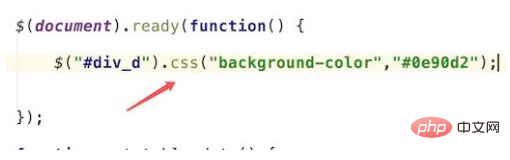
To change the style of html, we can use it directly jquery css method:
$("#div_d").css("background-color","#0e90d2");
Refresh the page and you can see that the background color of the div has now turned blue.

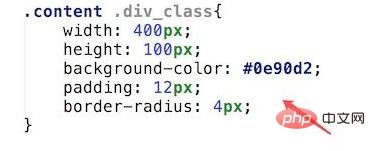
When multiple css style values need to be modified, directly changing the css is troublesome and requires multiple calls. At this time, our more reasonable method is to change or add a css style to html.
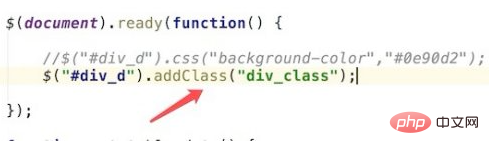
Use jquery's addClass method: $("#div_d").addClass("div_class");


javascript advanced tutorial]

The above is the detailed content of How to set the css of div in js. For more information, please follow other related articles on the PHP Chinese website!

