Home >Web Front-end >Front-end Q&A >What are the pseudo-classes of css?
What are the pseudo-classes of css?
- 醉折花枝作酒筹Original
- 2021-04-26 17:28:171879browse
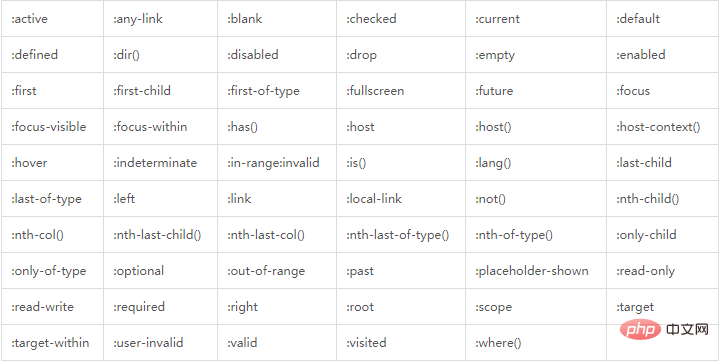
The pseudo-classes of css include: ":active", ":host", ":first", ":hover", ":dir()", ":left", ":blank", " :has", ":link", ":right", ":valid", ":drop", ":is()", etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css pseudo-class:

Syntax of pseudo-class:
selector : pseudo-class {property: value}CSS classes can also be used with pseudo-classes.
selector.class : pseudo-class {property: value}Pseudo-classes, along with pseudo-elements, they allow you to apply styles not just to elements based on content in the document's DOM tree, but also to apply styles based on external factors like navigation history (e.g. :visited).
Similarly, it can be applied based on the status of the content (such as :checked on some form elements), or the position of the mouse (such as:hover lets you know whether the mouse is hovering over an element) style.
Recommended learning: css video tutorial
The above is the detailed content of What are the pseudo-classes of css?. For more information, please follow other related articles on the PHP Chinese website!

