Home >Web Front-end >HTML Tutorial >How to set button size in html
How to set button size in html
- coldplay.xixiOriginal
- 2021-04-26 16:32:446524browse
htmlThe method to set the button size is to directly add width and height to the input element. The specific code is as follows: [].

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set the button size in html:
Setting the button size in html: You can directly add width and height to the input element. The specific code is as follows:
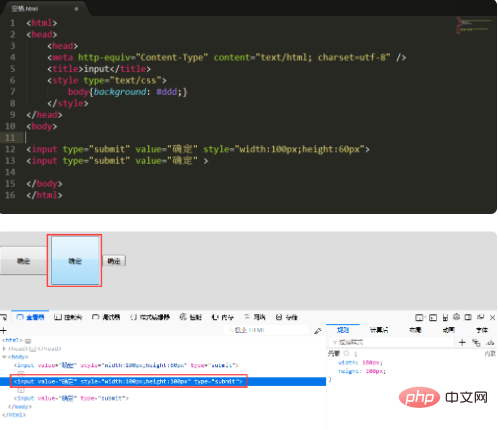
<input type="submit" value="确定" style="width:100px;height:60px">
The following is the comparison effect of not setting the input button size and setting the button size:

#The form input element in html is an inline block element, which can be used with Other elements on the same line can set their own width and height.
If you set the input button size (width, height) according to the above method, but still do not achieve the effect of changing the input button, you can check whether the code in the html is incorrect or conflicts with other codes.
Related learning recommendations: html video tutorial
The above is the detailed content of How to set button size in html. For more information, please follow other related articles on the PHP Chinese website!

