Home >Web Front-end >HTML Tutorial >How to hide html tags
How to hide html tags
- coldplay.xixiOriginal
- 2021-04-26 11:19:0113154browse
Methods to hide html tags: 1. By setting the display attribute to [none;] this attribute sets the element to none; 2. By setting the visibility attribute to [hidden;] this attribute sets the element to be invisible .

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
Methods to hide html tags:
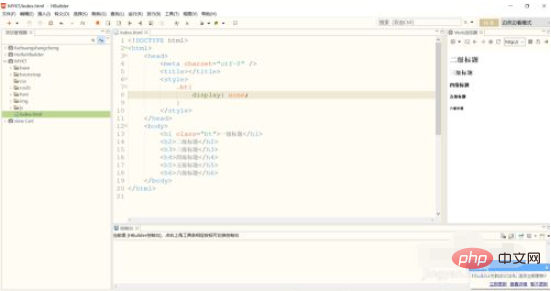
Method 1: Set the display attribute to none; this attribute sets the element to none and does not occupy any space in the web page Location.

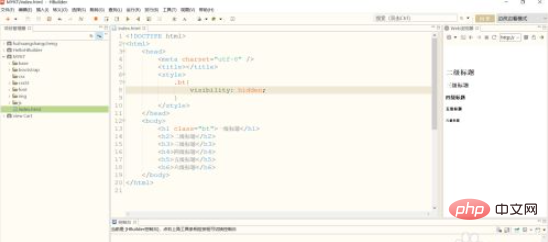
Method 2: Set the visibility attribute to hidden; this attribute sets the element to be invisible and still occupies the corresponding position in the web page

Related learning recommendations: html video tutorial
The above is the detailed content of How to hide html tags. For more information, please follow other related articles on the PHP Chinese website!

