Home >Web Front-end >HTML Tutorial >How to set font size in html css
How to set font size in html css
- 藏色散人Original
- 2021-04-26 09:52:249191browse
html css method to set font size: first create a new html page; then create a
tag on this html page and add a class class; finally use font-size to set the class font size. Can.
The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
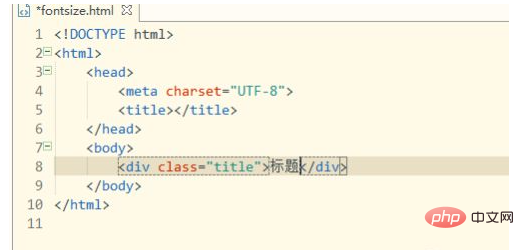
Open the HTML development software, create a new HTML page, then create a
tag on this HTML page and add a class class (title), and then add text that requires setting the font size to this tag.
Create a
css code:
<style type="text/css"> .title{ font-size: 50px; } div{text-align: center;} </style>
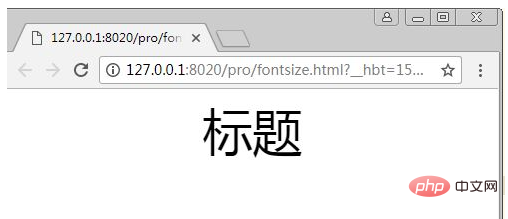
After saving the html code page, open it with a browser and you will see the effect of setting the font size.
[Recommended learning: css video tutorial]
The above is the detailed content of How to set font size in html css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to implement a simple login page in HTMLNext article:How to implement a simple login page in HTML