Home >Web Front-end >Front-end Q&A >What does the i tag in html do?
What does the i tag in html do?
- 醉折花枝作酒筹Original
- 2021-04-23 18:52:319161browse
In HTML, the function of the i tag is to add italic style to the element text; after adding the i tag to the html, the browser will make the text contained in the i tag italic (italic) or italic ( oblique) font display. If this type of italics is not available for the browser, you can use highlighting, inverting, or underlining styles.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
tag displays italic text effect. The
tag is similar to the content-based style tag . It tells the browser to display the contained text in italic or oblique fonts. If this type of italics is not available for the browser, you can use highlighting, inverting, or underlining styles.
Tip: The tag must be used in conjunction with the closing tag .
Note: Since i is also the abbreviation of icon, some popular frameworks such as bootstrap also often use the tag to store icons (icons), usually using CSS to write the tag middle.
Example:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div>
<p>这里是缅甸北部</p>
<p>这里是<i>缅甸北部</i></p>
</div>
</body>
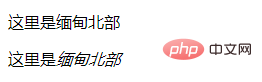
</html> Effect:

Recommended learning: html video tutorial
The above is the detailed content of What does the i tag in html do?. For more information, please follow other related articles on the PHP Chinese website!

