Home >Web Front-end >HTML Tutorial >How to set the center display image in html
How to set the center display image in html
- 醉折花枝作酒筹Original
- 2021-04-23 18:30:1611469browse
In HTML, you can use the text-align attribute to set the center display of the image. You only need to set "text-align:center" for the image element. The text-align attribute specifies the horizontal alignment of the image in the element. When the value is center, it means that the image is arranged in the middle.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Then we need to create a new div tag in the body part and insert an img image into it. And add simple css styles to the div.

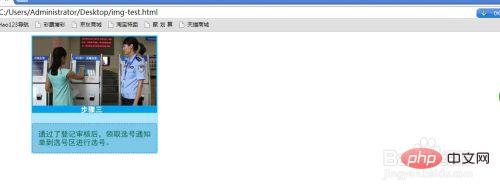
Then we check the effect in the browser and we can find that the image is left aligned by default and is not displayed in the center of the div.

It is useless to add a center attribute to the image at this time. We need to wrap the image in a p or span tag and add a text-align:center attribute to the tag. .

After making this modification, we go back to the browser and refresh the page. We can see that the image is already centered in the div.
Recommended learning: html video tutorial
The above is the detailed content of How to set the center display image in html. For more information, please follow other related articles on the PHP Chinese website!

