In HTML, the table title tag is caption, and the syntax is "
table title". The caption tag is used to define the table title and must follow the opening table tag "", and each table can only have one caption tag.

##The operating environment of this tutorial: windows7 system, CSS3&&HTML5 version, Dell G3 computer. In html, tables are used a lot. The tag introduced today is related to tables. It is a tag in the table, that is, the tag. "Caption" as an English word means "title", so let's take a look at what role it plays as a tag in HTML.
tag definition and usageIn html, the tag is used to define the title of the table and must immediately follow the starting table After the label (), it can only be followed by one (the table can only define one title).
The table title defined by the tag will be centered on the table by default. You can use the align attribute to change its alignment, but it is not recommended, and HTML5 does not support this attribute. If you want to change the style, you can use css to change it.
Tag syntax format <caption>表格标题</caption>
Description: tags exist in pairs, starting with and ending with > ;end.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
</head>
<body bgcolor="burlywood">
<table border="1" width="300px">
<caption>
学生平均成绩表
</caption>
<tr>
<th>姓名</th>
<th>平均分</th>
</tr>
<tr>
<td>学生1</td>
<td>90</td>
</tr>
<tr>
<td>学生2</td>
<td>80.5</td>
</tr>
<tr>
<td>学生3</td>
<td>88</td>
</tr>
</table>
</body>
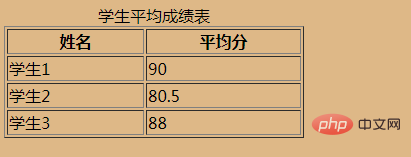
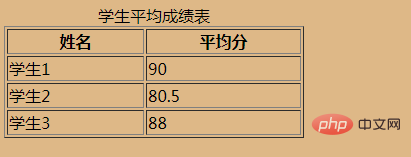
</html>Running results:
 ##Recommended learning:
##Recommended learning:
html video tutorial
The above is the detailed content of What is the html table title tag?. For more information, please follow other related articles on the PHP Chinese website!
Statement:The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn



 ##Recommended learning:
##Recommended learning: