Home >Web Front-end >CSS Tutorial >Detailed explanation of several techniques for using pure CSS to achieve the scrolling progress bar effect
Detailed explanation of several techniques for using pure CSS to achieve the scrolling progress bar effect
- 青灯夜游forward
- 2021-04-22 10:51:003358browse
This article will introduce to you some incredible pure CSS scrolling progress bar effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
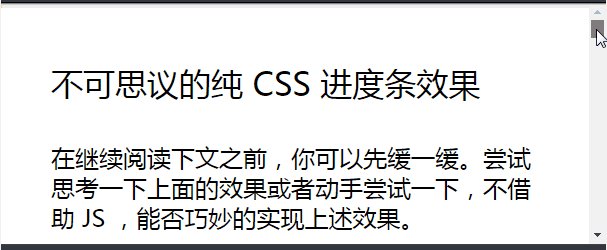
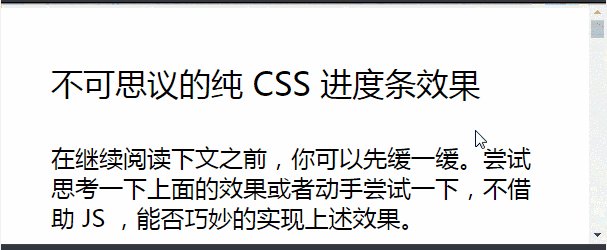
First question, how to use CSS to achieve the following scroll bar effect?

is the yellow scroll progress bar at the top, which changes in length as the page scrolls.
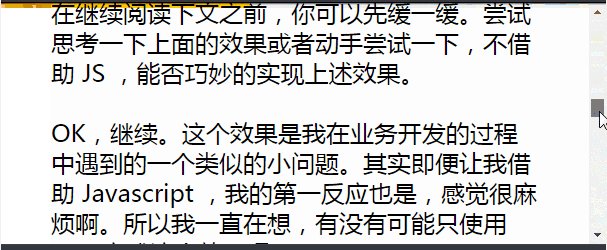
You can take a moment before continuing to read the following. Try to think about the above effects or try it yourself to see if you can achieve the above effects cleverly without using JS.
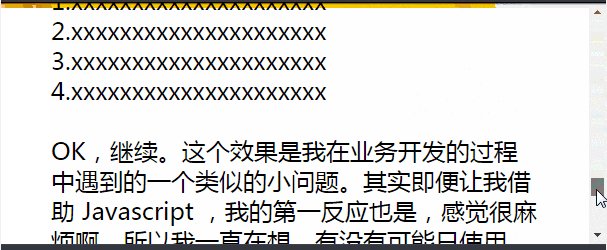
OK, continue. This effect is a similar small problem I encountered in the process of business development. In fact, even if I use Javascript, my first reaction is that it feels very troublesome. So I've been wondering, is it possible to achieve this effect using only CSS?

Analyzing Requirements
When I first saw this effect, I felt that this following scroll animation was impossible to complete with CSS alone, because it involves Calculation of page scroll distance.
If you want to use only CSS to achieve it, you can only find another way and use some tricky methods.
Okay, let’s use some tricks to achieve this effect step by step using CSS. Analyze the difficulty:
- How to know the distance of the user's current scroll page and notify the top progress bar?
Normal analysis should be like this, but this falls into traditional thinking. The progress bar is just a progress bar, receiving the page scroll distance and changing the width. What if the page scrolling and progress bar are a whole?
Achieve requirements
Without further ado, let’s use Linear Gradient to achieve this function.
Assume that our page is wrapped in . The entire body can be scrolled. Add a linear gradient from the lower left to the upper right corner to it:
body {
background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%);
background-repeat: no-repeat;
}Then, we can get an effect like this:

body::after {
content: "";
position: fixed;
top: 5px;
left: 0;
bottom: 0;
right: 0;
background: #fff;
z-index: -1;
}For the convenience of demonstration, I changed the white background above to a black transparent background: 


body The height sets the size of the entire body. Let's adjust the height of the gradient:
body {
background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%);
background-size: 100% calc(100% - 100vh + 5px);
background-repeat: no-repeat;
}Here we use calc to perform the calculation and subtract 100vh, that is, subtract Go to the height of the screen so that the gradient just fits the upper right corner when sliding to the bottom.
5px is the height of the scrolling progress bar, leaving a height of 5px. Look at the effect again, perfect:

CodePen Demo -- Using linear gradients to implement scrolling progress bars

W3C -- Pure CSS implementation of Scroll Indicator
Finally
Actually, this is just a very awesome Gradient very small technique. For more interesting CSS that you have never thought of, you can come here to take a look:
CSS-Inspiration -- CSS Inspiration
Okay, this article ends here, Hope it helps you:)
Original address: https://segmentfault.com/a/1190000017830427
Author: chokcoco
More For programming related knowledge, please visit: programming video! !
The above is the detailed content of Detailed explanation of several techniques for using pure CSS to achieve the scrolling progress bar effect. For more information, please follow other related articles on the PHP Chinese website!

