Home >Web Front-end >CSS Tutorial >How to cancel the border in css
How to cancel the border in css
- 青灯夜游Original
- 2021-04-20 18:21:075181browse
In CSS, you can cancel the border by setting the "border:none;" or "border:transparent;" style to the element. The border attribute is used to set the border style of the element. When the value is "none", a borderless style is defined, and when the value is "transparent", a transparent border is defined.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to cancel the border in css:
Use
border:none;-
Use
border:transparent;
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
border: 1px solid red;
}
div.a1{
border: none;
}
div.a2{
border: transparent;
}
</style>
</head>
<body>
<div>测试文本</div>
<div class="a1">测试文本</div>
<div class="a2">测试文本</div>
</body>
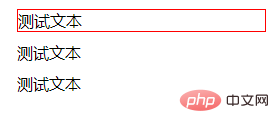
</html>Rendering:

Description:
border shorthand property sets all border properties in one statement.
You can set the following properties in order:
border-width
border-style
border-color
none value: Defines no border.
transparent value: The border color is transparent.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to cancel the border in css. For more information, please follow other related articles on the PHP Chinese website!

