Home >Web Front-end >CSS Tutorial >What to do if css does not display icons
What to do if css does not display icons
- 藏色散人Original
- 2021-04-19 09:21:484802browse
Solution to css not displaying icons: 1. Check the icon reference path and modify it; 2. Check the font file naming and modify it to "fonts".

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
The font icon is not displayed when css references it
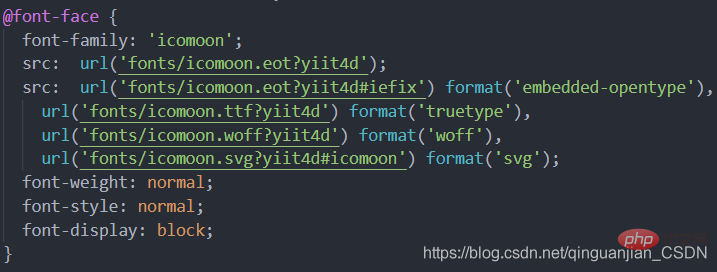
##I made a very silly mistake today,# When ##css references the font icon, is not displayed, only a small box. My first reaction was that my path was wrong. I went back to the beginning of the css: check @font-face
. Sure enough, I forgot to add.../fonts/icomoon... in front of the url() path. Add, Still can't be displayed. After searching for a long time, I suddenly discovered the problem: 
The font file was named font, not fonts, which was inconsistent with @font-face. After modification, it was displayed normally. Take the time to write out this and other "stupid" mistakes to remind yourself not to make them again in the future! ! ! 
Be sure to pay attention to the path problem! ! !
The above is the detailed content of What to do if css does not display icons. For more information, please follow other related articles on the PHP Chinese website!

