Home >Web Front-end >CSS Tutorial >How to set transparency in css
How to set transparency in css
- coldplay.xixiOriginal
- 2021-04-16 11:56:0222909browse
How to set transparency in css: 1. Use the opacity attribute, the syntax is [opacity: value|inherit]; 2. Run to set the transparency of the color value, the syntax is [rgba (R, G, B, A) 】.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set transparency in css:
1. Opacity attribute
The opacity attribute is used to set the opacity level of an element; Opacity values range from 0.0 to 1.0, where low values represent high transparency and high values represent low transparency. Opacity percentage is calculated as Opacity%=Opacity* 100.
Syntax:
opacity: value|inherit;
Attribute value:
value: Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque)
inherit: The value of the Opacity attribute should be inherited from the parent element
2. rgba()
RGBA means (Red-Green-Blue-Alpha). It extends RGB to include the "alpha" channel, and sets the transparency of the color value.
Syntax:
rgba(R,G,B,A);
Introduction to the values in rgba():
R: red value. Positive integer (0~255)
G: green value. Positive integer (0~255)
B: Blue value. Positive integer (0~255)
A: Transparency. Value between 0~1
Example: Set text transparency
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Opacity属性</title>
<style>
.demo {
background: #009991;
padding: 15px;
text-align:center;
width:300px;
}
#rgba {
padding: 15px;
text-align:center;
width:300px;
}
.rgba1 {
background: rgba(0, 153, 145, 0.1);
}
.rgba2 {
background: rgba(0, 153, 145, 0.5);
}
.rgba3 {
background: rgba(0, 153, 145, 0.8);
}
.rgba4 {
background: rgba(0, 153, 145, 1.0);
}
.g1 {
float:left;
margin-left:50px;
}
.g2 {
margin-top:-40px;
margin-left:50px;
float:left;
}
</style>
</head>
<body>
<div class ="g1">
<p style = "font-size:24px;font-weight:bold;">透明盒子</p>
<div class = "demo" style="opacity:0.1;"><p>10% 不透明度</p></div>
<div class = "demo" style="opacity:0.5;"><p>50% 不透明度</p></div>
<div class = "demo" style="opacity:0.8;"><p>80% 不透明度</p></div>
<div class = "demo"><p>100% 不透明度</p></div></div><br><br>
<div class = "g2">
<p style = "font-size:24px;font-weight:bold;">rgba颜色值</p>
<div class="rgba1" id = "rgba"><p>10% 不透明度</p></div>
<div class="rgba2" id = "rgba"><p>50% 不透明度</p></div>
<div class="rgba3" id = "rgba"><p>80% 不透明度</p></div>
<div class="rgba4" id = "rgba"><p>100% 不透明度</p></div>
</div>
</body>
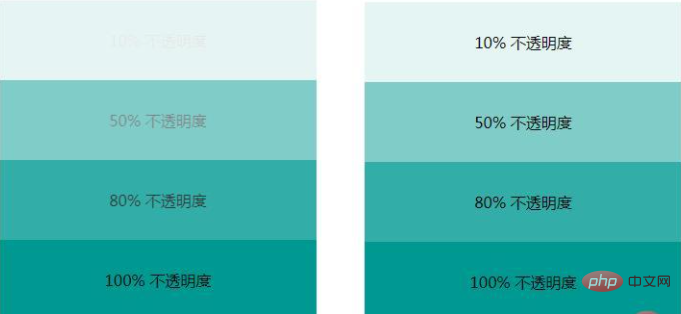
</html>Rendering:

Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to set transparency in css. For more information, please follow other related articles on the PHP Chinese website!

