Home >Web Front-end >Vue.js >How Vue implements jump with parameters
How Vue implements jump with parameters
- 醉折花枝作酒筹forward
- 2021-04-15 13:40:002521browse
This article will give you a detailed introduction to Vue's method of implementing jump with parameters. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

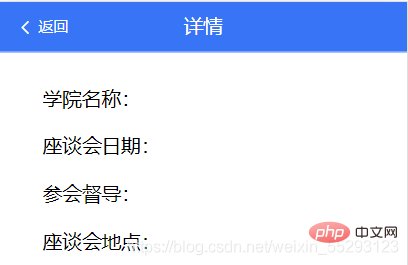
 ##The data in the table on this page is obtained from the backend through the interface Obtain the array object and render it. Each row of data has a corresponding row id. Our purpose is to jump to the corresponding sub-details page
##The data in the table on this page is obtained from the backend through the interface Obtain the array object and render it. Each row of data has a corresponding row id. Our purpose is to jump to the corresponding sub-details page
subpage (details page) based on the row id of each row of data in the table. ): name —> Cinfo
##This page is the page to be rendered by calling the corresponding interface after getting the row id
This system uses Vue to build the project framework and uses the component library of the Vant mobile framework for development. The table in the main page is implemented using pure native HTML th, tr, and td. To render data to the table, the vue command v-for is used to traverse tr, so all the detail buttons corresponding to the rendered table data are the same. The page that jumps after clicking is also the same, which goes against the business needs of the project. Therefore, the implementation of parameter passing is particularly critical. The principle of parameter passing operation is to use the same template (Cinfo), but due to different URL paths, the content in each sub-page does not affect each other.
Implementation process:
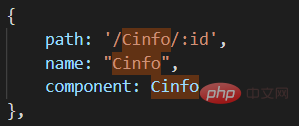
#step1: In the js file under vue-router, modify the routing of the sub-details page to:
Add '/:id' to the path attribute and add the name attribute. The purpose is to add the id after the url when jumping, so as to enter different sub-details pages
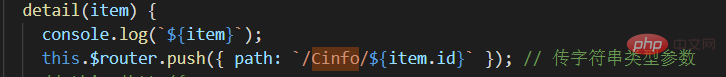
Add parameters to the binding event of the details button on the main page, and use the item in v-for, that is, the array object obtained through the interface, as the formal parameter in the click event method.
Note:  1.@click=detail(item), when binding the click event to the button, don’t forget to add the item parameter in parentheses!
1.@click=detail(item), when binding the click event to the button, don’t forget to add the item parameter in parentheses!
2. The key value of path in the push() method here uses ES6 syntax –> template string (a string literal that allows embedded expressions)
#step3: Next we need to get the The id passed to the main page is used as a request parameter to call the interface and render the data.
Next we need to get the The id passed to the main page is used as a request parameter to call the interface and render the data.
The operation to obtain the passed id is:
Recommended learning:  vue.js tutorial
vue.js tutorial
The above is the detailed content of How Vue implements jump with parameters. For more information, please follow other related articles on the PHP Chinese website!

