Home >Web Front-end >HTML Tutorial >How to use the lost focus attribute onblur in html
How to use the lost focus attribute onblur in html
- 醉折花枝作酒筹Original
- 2021-04-12 18:11:005330browse
In HTML, the onblur attribute is triggered when an element loses focus. Syntax
", onblur Often used for Javascript validation code, generally used in form input boxes.

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
The onblur attribute is triggered when the element loses focus. Commonly used in form validation code (such as when the user leaves a form field).
Note:
1. The onfocus attribute is opposite to the onblur attribute.
2. All major browsers support the onfocus attribute and onblur attribute.
Example
Validate when the user leaves the input field:
<script>
function upperCase()
{
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
</head>
<body>
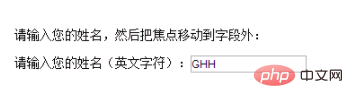
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
请输入您的姓名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</body>
Recommended learning:htmlvideo tutorial
The above is the detailed content of How to use the lost focus attribute onblur in html. For more information, please follow other related articles on the PHP Chinese website!

