Home >Web Front-end >JS Tutorial >How to change css with javascript
How to change css with javascript
- 藏色散人Original
- 2021-04-12 16:17:222973browse
How to change css in javascript: first create a new html file and use the p tag to create a line of text; then set the style of the p tag through class; then use the button tag to create a button; and finally use "changeColor()" The function can be used to change the css style.

The operating environment of this article: windows7 system, javascript1.8.5&&HTML5&&CSS3 version, Dell G3 computer.
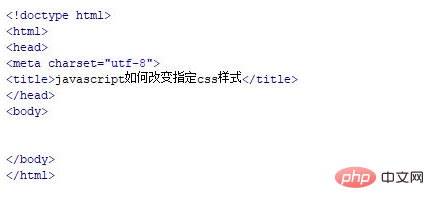
Create a new html file, named test.html, to explain how javascript changes the specified css style.

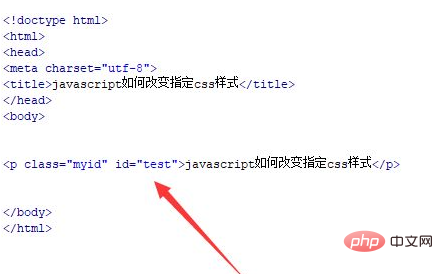
In the test.html file, use the p tag to create a line of text, set its class to myid, and the id attribute to test.

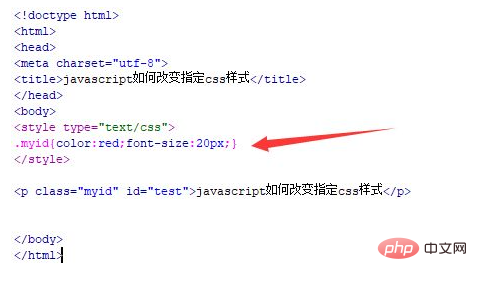
In the css tag, set the style of the p tag through class, define its color as red, and the text size as 20px.

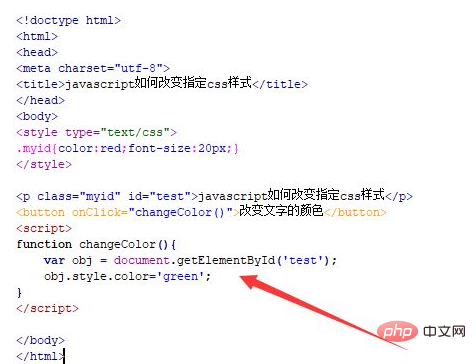
In the test.html file, use the button tag to create a button and bind the onclick click event to the button button. When the button is clicked, Execute the changeColor() function.

In the js tag, create the changeColor() function. Within the function, obtain the p tag object through the id, and change the text by changing the color attribute value in the style. color.

Open the test.html file in the browser, click the button to see the effect.

【Recommended learning: javascript advanced tutorial】
The above is the detailed content of How to change css with javascript. For more information, please follow other related articles on the PHP Chinese website!

