Home >Web Front-end >Front-end Q&A >How to set table lines in css
How to set table lines in css
- 藏色散人Original
- 2021-04-12 16:11:224445browse
How to set the table line in css: first create a new html file; then use the table tag to create a table with two rows and two columns; then set the id of the table table to testable; finally use the border attribute to set the table line to 1px The red line is enough.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
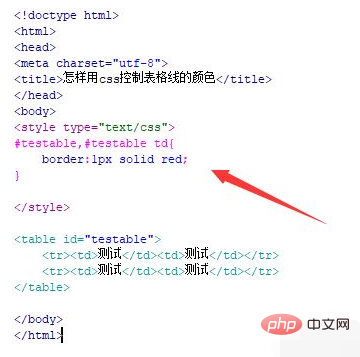
Create a new HTML file, named test.html, to explain how to use CSS to control the color of table lines.

In the test.html file, use the table tag to create a table with two rows and two columns for testing.

In the test.html file, set the id of the table table to testable, which is mainly used to set the style below.

In the test.html file, write the tag of the page The css style will be written inside this tag.

In the css tag, set the outer border and cell style of the table through id, and use the border attribute to set the table line to a 1px red line.

Open the test.html file in the browser to check the effect.

[Recommended learning: css video tutorial]
The above is the detailed content of How to set table lines in css. For more information, please follow other related articles on the PHP Chinese website!

