Home >Web Front-end >Front-end Q&A >How to set left margin in html
How to set left margin in html
- 藏色散人Original
- 2021-04-12 10:36:2513216browse
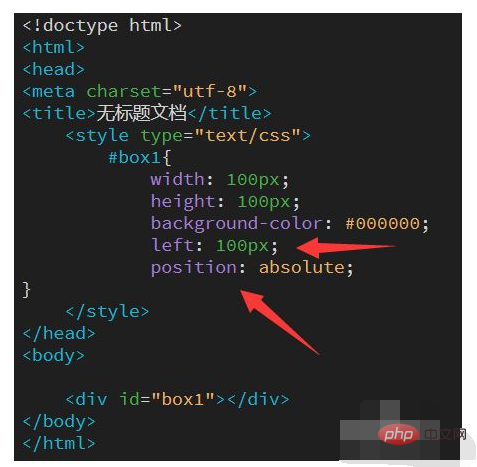
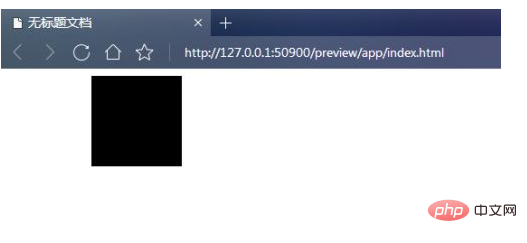
How to set the left margin of html: first create a new HTML document; then define a box; then enter the style tag in the head tag; finally enter "position:absolute;" positioning in "#box1" and enter Letf just defines the left margin.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
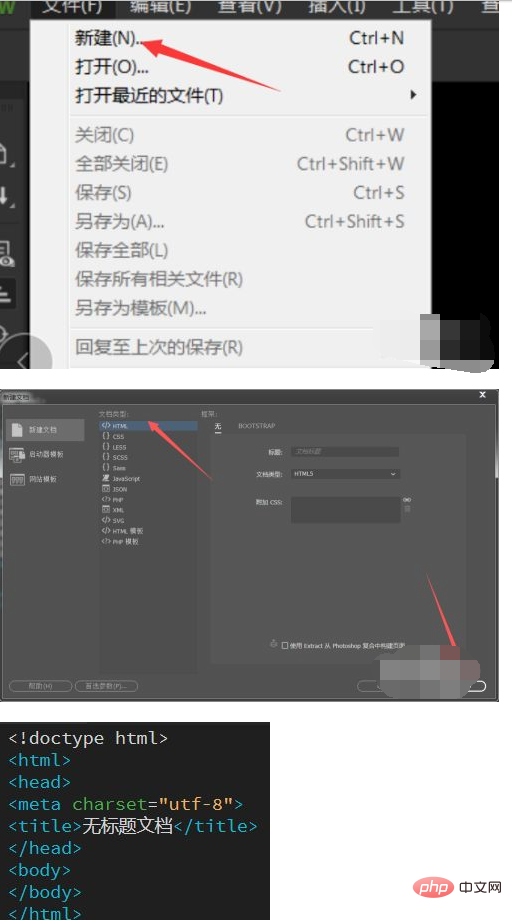
Create a new HTML document, as shown in the picture

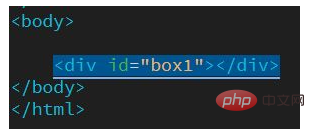
Define a box, enter
<div id="box1"></div>
as shown in the picture

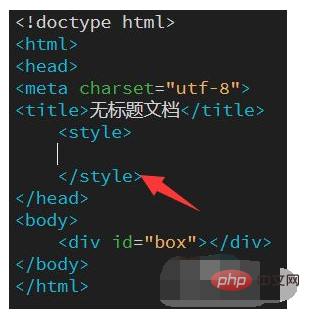
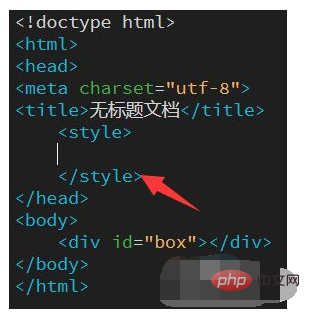
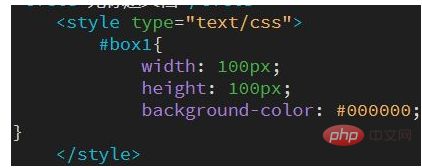
Then enter the style tag in the head tag

Define the color and size of the box, enter
width: 100px;
height: 100px;
background-color: #000000;# in the style tag ##As shown in the picture




HTML video tutorial]
The above is the detailed content of How to set left margin in html. For more information, please follow other related articles on the PHP Chinese website!

