How to hide li in css: first create a new html file; then use ul tags and li tags to create a list of items; then create a style with a class name of yc; finally, within the yc style, set the display attribute Set to none to hide the li tag.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Create a new html file, named test.html, to explain how to hide the li tag in css.

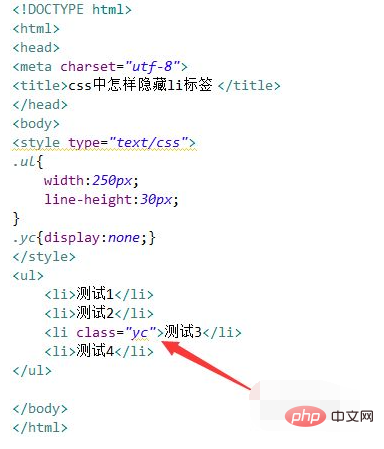
In the test.html file, use the ul tag and the li tag to create a list of items, the code is as follows:

# #In the test.html file, write the tag, and the css style of the page will be written in this tag.

In the css tag, set its css style through the ul element name, use the width attribute to set the width of ul to 250px, and use the line-height attribute to set the line height of ul to 30px.

In the css tag, create a style with a class name of yc. Within the yc style, set the display attribute to none, that is, hide the element.

In the test.html file, add the class attribute to the li element that needs to be hidden, and set it to yc to achieve the effect of hiding the specified li element.

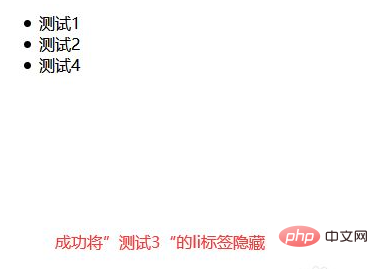
Open the test.html file in the browser to check the effect.

[Recommended learning:
css video tutorial]
The above is the detailed content of How to hide li in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn