 Development Tools
Development Tools VSCode
VSCode In-depth analysis of VSCode+PHPstudy's method of building a PHP development environment
In-depth analysis of VSCode+PHPstudy's method of building a PHP development environmentIn-depth analysis of VSCode+PHPstudy's method of building a PHP development environment
This article will share with you how VSCode PHPstudy builds a PHP development environment. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recommended study: "vscode tutorial"
VSCode PHPstudy builds PHP development environment
Step 1: Download and install the VSCode editor
Step 2: Download and install the PHPstudy integrated environment
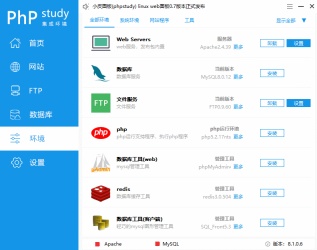
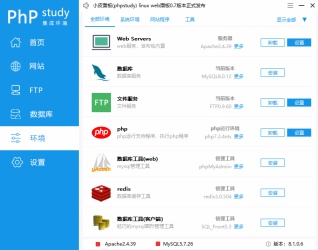
Step 3: Open PHPstudy and select the environment on the left side of the interface

Step 4: Click More under the PHP running environment on the right and select the appropriate PHP version

Step 5: Click the environment on the left side of PHPstudy, then click Settings in the PHP options on the right side, select the extension component in the pop-up interface, then click the XDebug debugging component, remember what the port listening number is, and finally click Confirm

Step 6: Click the home page on the left side of PHPstudy, click the WNMP red dot to switch to the appropriate Web server, and then click Start

Step 7: Open the VSCode editor, find the tools and languages for the custom project in the welcome interface, and click to install additional support for PHP

Step 8: Open the VSCode file -> Preferences-> Settings-> Extensions-> Find the PHP plug-in

Step 9: Click on the settings.json file of PHP and PHP IntelliSense plug-in respectively

Step 10: Find the php.exe file path in the phpstudy installation path: D:/phpstudy_pro/Extensions/php/php7.3.4nts/php. exe;Copy this path to the php.validate.executablePath and php.executablePath property values in the json file found in the previous step

Step 11: Add the folder path of php.exe to the environment variable

Step 12: Open cmd and enter php -v; if php appears Version information, which means the addition is successful, otherwise add it again

Step 13: Open VSCode and choose to open the WWW folder under the PHPstudy installation path: D:\ phpstudy_pro\WWW, create a new test.php file in the opened folder for testing; then click Start debugging under Run in the menu bar, and you can see the output results in the debugging console below; if the debugging control is not displayed Station, you can open a new terminal in the terminal of the menu bar

Step 14: If the vscode terminal console is not displayed in step 13, you can confirm it Whether the PHPstudy service is enabled, then open the browser and enter: http://localhost/index.html in the URL bar. If the following picture is displayed, the same configuration is successful. In the future, the PHP files will be placed in the PHPstudy installation directory. The WWW folder in
Configuration is successful
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of In-depth analysis of VSCode+PHPstudy's method of building a PHP development environment. For more information, please follow other related articles on the PHP Chinese website!
 How to format json with vscodeApr 16, 2025 am 07:54 AM
How to format json with vscodeApr 16, 2025 am 07:54 AMThe ways to format JSON in VS Code are: 1. Use shortcut keys (Windows/Linux: Ctrl Shift I; macOS: Cmd Shift I); 2. Go through the menu ("Edit" > "Format Document"); 3. Install JSON formatter extensions (such as Prettier); 4. Format manually (use shortcut keys to indent/extract blocks or add braces and semicolons); 5. Use external tools (such as JSONLint and JSON Formatter).
 How to compile vscodeApr 16, 2025 am 07:51 AM
How to compile vscodeApr 16, 2025 am 07:51 AMCompiling code in VSCode is divided into 5 steps: Install the C extension; create the "main.cpp" file in the project folder; configure the compiler (such as MinGW); compile the code with the shortcut key ("Ctrl Shift B") or the "Build" button; run the compiled program with the shortcut key ("F5") or the "Run" button.
 How to install vscodeApr 16, 2025 am 07:48 AM
How to install vscodeApr 16, 2025 am 07:48 AMTo install Visual Studio Code, please follow the following steps: Visit the official website https://code.visualstudio.com/; download the installer according to the operating system; run the installer; accept the license agreement and select the installation path; VSCode will start automatically after the installation is completed.
 How to enlarge fonts with vscodeApr 16, 2025 am 07:45 AM
How to enlarge fonts with vscodeApr 16, 2025 am 07:45 AMThe methods to enlarge fonts in Visual Studio Code are: open the settings panel (Ctrl, or Cmd,). Search and adjust "Font Size". Choose "Font Family" with the right size. Install or select a theme that provides the right size. Use keyboard shortcuts (Ctrl or Cmd) to enlarge the font.
 How to connect to a remote server with vscodeApr 16, 2025 am 07:42 AM
How to connect to a remote server with vscodeApr 16, 2025 am 07:42 AMHow to connect to a remote server through VSCode? Install Remote - SSH Extended Configuration SSH Create a Connection in VSCode Enter connection information: Host, Username, Port, SSH Key Double-click the saved connection in Remote Explorer
 How to run vue with vscodeApr 16, 2025 am 07:39 AM
How to run vue with vscodeApr 16, 2025 am 07:39 AMRunning a Vue project in VSCode requires the following steps: 1. Install the Vue CLI; 2. Create a Vue project; 3. Switch to the project directory; 4. Install project dependencies; 5. Run the development server; 6. Open the browser to visit http://localhost:8080.
 How to compare two files with vscodeApr 16, 2025 am 07:36 AM
How to compare two files with vscodeApr 16, 2025 am 07:36 AMHow to compare files in VSCode: 1. Open two files, 2. Enable the Differences view (View menu), 3. View the Differences (Add green, delete red, modify purple), 4. Use the arrow keys to navigate, 5. Accept or reject changes. Additional features include merging changes, copying changes, viewing details, and editing differences.
 How to run js code with vscodeApr 16, 2025 am 07:33 AM
How to run js code with vscodeApr 16, 2025 am 07:33 AMHow to run JS code in VSCode? Create .js files and write code; install Node.js and npm; install Debugger for Chrome; open the debug console; select Chrome; add debug configuration; set debug scripts; run code; debug code (optional).


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 English version
Recommended: Win version, supports code prompts!




