Home >Web Front-end >JS Tutorial >How to change the value in span tag using javascript
How to change the value in span tag using javascript
- coldplay.xixiOriginal
- 2021-04-07 16:34:204960browse
How to use javascript to change the value in the span tag: first open the JS execution working environment, select the span whose value you want to change; then enter the relevant program and click "OK".

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
How to use javascript to change the value in the span tag:
1. Open the JS execution working environment.

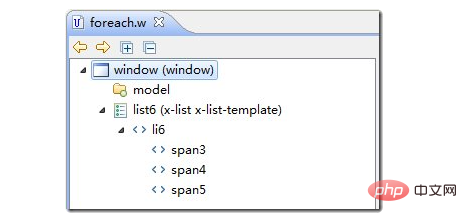
#2. Select the span whose value you want to change.

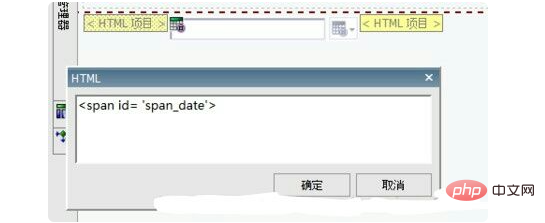
3. Enter the program:
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';Click "OK".

Related free learning recommendations: javascript(Video)
The above is the detailed content of How to change the value in span tag using javascript. For more information, please follow other related articles on the PHP Chinese website!

