Home >Web Front-end >Front-end Q&A >What is javascript event delegation
What is javascript event delegation
- 青灯夜游Original
- 2021-04-07 12:55:022784browse
In JavaScript, event delegation uses the principle of bubbling to add events to parent elements or ancestor elements to trigger execution effects. The advantages of event delegation: 1. It can improve JS performance; 2. It can dynamically add DOM elements without modifying event bindings due to changes in elements.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
1. What is event delegation?
#Event delegation uses the principle of bubbling to add events to parent elements or ancestor elements to trigger execution effects.
Example: Bind the click event in the document. When the click object is the button btn, the pop-up box displays the value of the button btn
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>
2. Advantages of event delegation
#(1) Can improve JS performance
Example: Create on ul 100 li, click on each li and a pop-up box will display the value of the li
Traditional writing method: bind the onclick event to each li and trigger the alert event
Event delegation: Bind the onclick event on the document. When the onclick event is triggered, determine whether it is a
(2) DOM elements can be added dynamically, and there is no need to modify event bindings due to changes in elements.
3. Things to note about event delegation
The element to which the event delegation is bound should preferably be the parent of the element being monitored Elements, such as
- above
- ,
above
, etc. Because the process of event bubbling is also time-consuming. The closer to the top level, the longer the "event propagation chain" of the event and the more time-consuming it is.
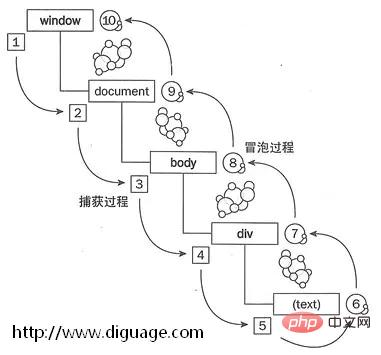
4. Event bubbling and event capturing

As shown in the figure, event bubbling is from the sub- Elements transmit events to parent elements, layer by layer. Event delegation uses the bubbling principle; event capture is propagated from the top-level object of the DOM to child elements layer by layer.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of What is javascript event delegation. For more information, please follow other related articles on the PHP Chinese website!