Css method to clear floating: 1. At the end of the parent tag, add an empty div tag with the "clear:both" style; 2. The parent div tag defines the pseudo-class ":after" and the zoom attribute; 3. The parent div element defines the "overflow:hidden" style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
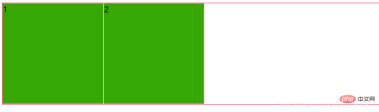
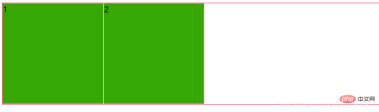
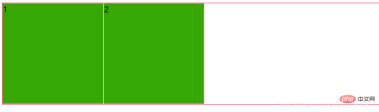
After using float, the height of the parent box becomes 0. Let's write an example to take a look. Create a parent div and set the border attribute. Then create two child element spans below and set them to float.
The specific code is as follows:

Effect:

From the picture above It can be seen that after adding float to span, the height of the parent element div becomes 0 (red box). We have the following ways to solve this problem
1. Add an empty div tag at the end of the tag clear:both
Source code:

Effect:

Principle: Add For an empty div, use clear:both raised by CSS to clear the float, so that the parent div can automatically obtain the height.
Advantages: Simple, less code, good browser support, not prone to strange problems
Disadvantages: Many beginners do not understand the principle ; If the page has a lot of floating layouts, a lot of empty divs will be added, which is not conducive to page optimization.
(Learning video sharing: css video tutorial)
2. Parent div defines pseudo-classes: after and zoom
Source code:

Effect:

Principle: The function and effect of element generation pseudo-class are equivalent to the principle in method 2, but only supported by IE8 and above and non-IE browsers: after, zoom (IE converted with attributes) can solve ie6, ie7 Floating problem
Advantages: The browser has good support and is not prone to strange problems. The writing method is fixed. You can copy and use it directly if you don’t understand it; (The editor strongly recommends using this method. Simple and convenient, just add a class to solve the problem)
Disadvantages: There are many css codes, and many beginners do not understand the principle. It takes two lines of code to be used in conjunction with mainstream browsers All supported.
3. Parent div definition overflow:hidden
##Source code:

Effect:
Advantages: Simple, less code, good browser support
Disadvantages: cannot be used with position, because the exceeded size will be hidden. (This method is not recommended as it may affect the layout of page elements)
4. Define the height of the parent element separatelySource code: 
Effect: 
Principle: If the parent element does not define a height, the height of the parent element is completely stretched by the child elements , the parent div manually defines the height, which solves the problem that the parent div cannot automatically obtain the height.
Advantages: Simple, less code, easy to master.
Disadvantages: It is only suitable for fixed-height layouts. The precise height must be given. If the height is different from the parent div, problems will occur. It will have a big impact on responsive layout.
For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of What are the ways to clear floats in css. For more information, please follow other related articles on the PHP Chinese website!
 What is CSS Grid?Apr 30, 2025 pm 03:21 PM
What is CSS Grid?Apr 30, 2025 pm 03:21 PMCSS Grid is a powerful tool for creating complex, responsive web layouts. It simplifies design, improves accessibility, and offers more control than older methods.
 What is CSS flexbox?Apr 30, 2025 pm 03:20 PM
What is CSS flexbox?Apr 30, 2025 pm 03:20 PMArticle discusses CSS Flexbox, a layout method for efficient alignment and distribution of space in responsive designs. It explains Flexbox usage, compares it with CSS Grid, and details browser support.
 How can we make our website responsive using CSS?Apr 30, 2025 pm 03:19 PM
How can we make our website responsive using CSS?Apr 30, 2025 pm 03:19 PMThe article discusses techniques for creating responsive websites using CSS, including viewport meta tags, flexible grids, fluid media, media queries, and relative units. It also covers using CSS Grid and Flexbox together and recommends CSS framework
 What does the CSS box-sizing property do?Apr 30, 2025 pm 03:18 PM
What does the CSS box-sizing property do?Apr 30, 2025 pm 03:18 PMThe article discusses the CSS box-sizing property, which controls how element dimensions are calculated. It explains values like content-box, border-box, and padding-box, and their impact on layout design and form alignment.
 How can we animate using CSS?Apr 30, 2025 pm 03:17 PM
How can we animate using CSS?Apr 30, 2025 pm 03:17 PMArticle discusses creating animations using CSS, key properties, and combining with JavaScript. Main issue is browser compatibility.
 Can we add 3D transformations to our project using CSS?Apr 30, 2025 pm 03:16 PM
Can we add 3D transformations to our project using CSS?Apr 30, 2025 pm 03:16 PMArticle discusses using CSS for 3D transformations, key properties, browser compatibility, and performance considerations for web projects.(Character count: 159)
 How can we add gradients in CSS?Apr 30, 2025 pm 03:15 PM
How can we add gradients in CSS?Apr 30, 2025 pm 03:15 PMThe article discusses using CSS gradients (linear, radial, repeating) to enhance website visuals, adding depth, focus, and modern aesthetics.
 What are pseudo-elements in CSS?Apr 30, 2025 pm 03:14 PM
What are pseudo-elements in CSS?Apr 30, 2025 pm 03:14 PMArticle discusses pseudo-elements in CSS, their use in enhancing HTML styling, and differences from pseudo-classes. Provides practical examples.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment






