Home >Web Front-end >Front-end Q&A >How to set overflow hiding in css
How to set overflow hiding in css
- 藏色散人Original
- 2021-04-02 10:50:075296browse
How to set overflow hiding in css: first create an HTML sample file; then define some p tag content in the body; finally set overflow hiding through the "overflow:hidden" attribute.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
In CSS, you can use the overflow attribute and use overflow:hidden to set overflow hiding.
overflow attribute
The overflow attribute specifies what happens when content overflows the element box.
This attribute defines how content that overflows the element's content area will be handled. If the value is scroll, the user agent provides a scrolling mechanism whether required or not. Therefore, it is possible that scrollbars will appear even if everything fits inside the element box.
Note: All major browsers support the overflow attribute.
Possible values
visible: Default value. The content will not be trimmed and will be rendered outside the element box.
hidden: The content will be trimmed and the remaining content will be invisible.
scroll: The content will be trimmed, but the browser will display scroll bars to view the remaining content.
auto: If content is trimmed, the browser displays scroll bars to view the remaining content.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
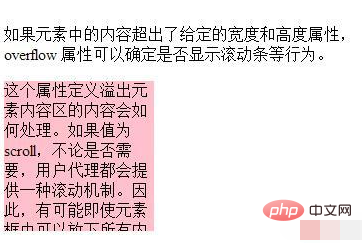
</html>Rendering:

Recommended study: "css video tutorial"
The above is the detailed content of How to set overflow hiding in css. For more information, please follow other related articles on the PHP Chinese website!

