Home >Web Front-end >JS Tutorial >How to replace html content with jq
How to replace html content with jq
- 藏色散人Original
- 2021-04-01 11:50:124624browse
How to replace html content with jq: first create a new html file; then use div to create a module and write the test content in the div; then create a button and bind the onclick click event to the button button; finally use The text() method can replace the content inside the div.

The operating environment of this article: Windows7 system, jquery3.2.1&&html5 version, DELL G3 computer
Create a new html file and name it test.html , used to explain how to use Jquery to replace the content inside the div.

In the test.html file, use div to create a module and write the test content in the div.

In the test.html file, add an id attribute to the div, which is mainly used to obtain the div object through the id below.

In the test.html file, use the button tag to create a button and bind the onclick click event to the button button. When the button is clicked, Execute tihuan() function.

In the js tag, create the tihuan() function. Within the function, save the content to be replaced in the variable con, and obtain the div object through id(mydiv) , use the text() method to replace the content inside the div.

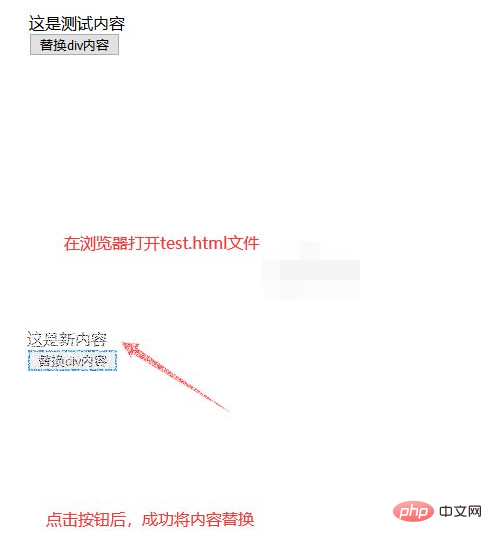
Open the test.html file in the browser, click the button to see the effect.

[Recommended learning: jquery video tutorial]
The above is the detailed content of How to replace html content with jq. For more information, please follow other related articles on the PHP Chinese website!

