 Development Tools
Development Tools VSCode
VSCode Sharing 13 practical VSCode plug-ins, you will no longer have a headache when writing code! !
Sharing 13 practical VSCode plug-ins, you will no longer have a headache when writing code! !Sharing 13 practical VSCode plug-ins, you will no longer have a headache when writing code! !
This article shares 13 practical VSCode plug-ins to improve development efficiency and eliminate the headache of writing code. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recommended study: "vscode tutorial"
1. Codelf
Variable Naming Artifact



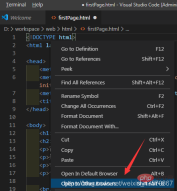
##2、View In Browser
Preview the html file being edited in the browser


Highlight style color

 #4. Bracket Pair Colorizer
#4. Bracket Pair Colorizer
Pairs of colored brackets, allowing the brackets to have independent colors for easy distinction

 5. Highlight Matching Tag
5. Highlight Matching Tag
Highlight the corresponding HTML tag and identify the corresponding brackets

##6. Path Intellisense
When entering the path in the editor , can automatically complete

vscode tutorial "
"
Format code

8、Auto Close Tag
Auto-complete tag
9、Auto Rename Tag
Automatically rename the html tag. If you modify the p tag to a, the ending tag p will be automatically modified to a

Intelligent prompts for HTML tags and their meaning

When writing Class on the HTML tag, it can intelligently prompt the currently supported styles

Colored indent


Change naming style


For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Sharing 13 practical VSCode plug-ins, you will no longer have a headache when writing code! !. For more information, please follow other related articles on the PHP Chinese website!
 Visual Studio: A Powerful Tool for DevelopersMay 08, 2025 am 12:19 AM
Visual Studio: A Powerful Tool for DevelopersMay 08, 2025 am 12:19 AMVisualStudio is a powerful IDE developed by Microsoft, supporting multiple programming languages and platforms. Its core advantages include: 1. Intelligent code prompts and debugging functions, 2. Integrated development, debugging, testing and version control, 3. Extended functions through plug-ins, 4. Provide performance optimization and best practice tools to help developers improve efficiency and code quality.
 Visual Studio vs. VS Code: Pricing, Licensing, and AvailabilityMay 07, 2025 am 12:11 AM
Visual Studio vs. VS Code: Pricing, Licensing, and AvailabilityMay 07, 2025 am 12:11 AMThe differences in pricing, licensing and availability of VisualStudio and VSCode are as follows: 1. Pricing: VSCode is completely free, while VisualStudio offers free community and paid enterprise versions. 2. License: VSCode uses a flexible MIT license, and the license of VisualStudio varies according to the version. 3. Usability: VSCode is supported across platforms, while VisualStudio performs best on Windows.
 Visual Studio: From Code to ProductionMay 06, 2025 am 12:10 AM
Visual Studio: From Code to ProductionMay 06, 2025 am 12:10 AMVisualStudio supports the entire process from code writing to production deployment. 1) Code writing: Provides intelligent code completion and reconstruction functions. 2) Debugging and testing: Integrate powerful debugging tools and unit testing framework. 3) Version control: seamlessly integrate with Git to simplify code management. 4) Deployment and Release: Supports multiple deployment options to simplify the application release process.
 Visual Studio: A Look at the Licensing LandscapeMay 05, 2025 am 12:17 AM
Visual Studio: A Look at the Licensing LandscapeMay 05, 2025 am 12:17 AMVisualStudio offers three license types: Community, Professional and Enterprise. The Community Edition is free, suitable for individual developers and small teams; the Professional Edition is annually subscribed, suitable for professional developers who need more functions; the Enterprise Edition is the highest price, suitable for large teams and enterprises. When selecting a license, project size, budget and teamwork needs should be considered.
 The Ultimate Showdown: Visual Studio vs. VS CodeMay 04, 2025 am 12:01 AM
The Ultimate Showdown: Visual Studio vs. VS CodeMay 04, 2025 am 12:01 AMVisualStudio is suitable for large-scale project development, while VSCode is suitable for projects of all sizes. 1. VisualStudio provides comprehensive development tools, such as integrated debugger, version control and testing tools. 2.VSCode is known for its scalability, cross-platform and fast launch, and is suitable for fast editing and small project development.
 Visual Studio vs. VS Code: Comparing the Two IDEsMay 03, 2025 am 12:04 AM
Visual Studio vs. VS Code: Comparing the Two IDEsMay 03, 2025 am 12:04 AMVisualStudio is suitable for large projects and Windows development, while VSCode is suitable for cross-platform and small projects. 1. VisualStudio provides a full-featured IDE, supports .NET framework and powerful debugging tools. 2.VSCode is a lightweight editor that emphasizes flexibility and extensibility, and is suitable for various development scenarios.
 Visual Studio: Comparing Free and Paid OptionsMay 02, 2025 am 12:09 AM
Visual Studio: Comparing Free and Paid OptionsMay 02, 2025 am 12:09 AMWhen choosing VisualStudio, the free version is suitable for individual developers and small teams, and the paid version is suitable for large enterprises and users who need advanced features. 1. The free CommunityEdition provides basic development tools for individuals and small teams. 2. Paid Professional and Enterprise Editions provide advanced features and support for business environments and large teams.
 Visual Studio: A Comprehensive Guide to its FeaturesMay 01, 2025 am 12:14 AM
Visual Studio: A Comprehensive Guide to its FeaturesMay 01, 2025 am 12:14 AMVisualStudio provides a variety of features to improve development efficiency. 1. Interface and navigation: manage projects through menu bar, toolbar and other components. 2. Code editing and intelligent perception: Provide code completion and formatting tools. 3. Debugging and testing: Support breakpoint settings and variable monitoring. 4. Version control: Integrate with Git and other systems to facilitate team collaboration.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Linux new version
SublimeText3 Linux latest version

Zend Studio 13.0.1
Powerful PHP integrated development environment






