In this article, let’s take a look at the attribute selector in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

First type: E[att^=value]Attribute selector
This selector Only select the tag whose name is E, and it has the att attribute. The att attribute value contains the substring prefixed with value.
Note: E can be omitted. If omitted, it means matching any element that meets the conditions
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id^="one"]{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便转眼地望着那里。</p>
</body>
</html>The result is:

We can see that the id whose name is one turns pink, and the id whose name is two The text has not changed.
Second type: E[att$=value]Attribute selector
This selector only selects the tag name E, and it has the attribute of att. The att attribute value contains the sub-characters suffixed with value. Like the E[att^=value] selector, the E element can be omitted. If omitted, it means that any element that meets the condition will be matched.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id$="1"]{
color:ocf;
font-family: "宋体";
font-size: 30px;
}
</style>
</head>
<body>
<p id="one">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="two">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="one1">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="1two">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>
We can clearly see that the font of id named one1 has become larger, and one1 Similar 1twoThe font size does not become larger. This is because this selector will only change if 1 is added after the string. Others are useless.
Third type: E[att*=value]Attribute selector
This selector only selects tags whose names are E, and at the same time It has the attribute of att, and the att attribute value contains the value substring. This selector is the same as the previous two selectors. The E element can also be omitted. If omitted, it means that any element that meets the condition can be matched.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id*="1"]{
color:greenyellow;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
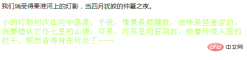
<p id="one">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。</p>
<p id="one1"> 小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
</body>
</html>
Recommended learning: CSS3 video tutorial
The above is the detailed content of An in-depth analysis of css attribute selectors. For more information, please follow other related articles on the PHP Chinese website!
 Weekly Platform News: Web Apps in Galaxy Store, Tappable Stories, CSS SubgridApr 14, 2025 am 11:20 AM
Weekly Platform News: Web Apps in Galaxy Store, Tappable Stories, CSS SubgridApr 14, 2025 am 11:20 AMIn this week's roundup: Firefox gains locksmith-like powers, Samsung's Galaxy Store starts supporting Progressive Web Apps, CSS Subgrid is shipping in Firefox
 Weekly Platform News: Internet Explorer Mode, Speed Report in Search Console, Restricting Notification PromptsApr 14, 2025 am 11:15 AM
Weekly Platform News: Internet Explorer Mode, Speed Report in Search Console, Restricting Notification PromptsApr 14, 2025 am 11:15 AMIn this week's roundup: Internet Explorer finds its way into Edge, Google Search Console touts a new speed report, and Firefox gives Facebook's notification
 The Power (and Fun) of Scope with CSS Custom PropertiesApr 14, 2025 am 11:11 AM
The Power (and Fun) of Scope with CSS Custom PropertiesApr 14, 2025 am 11:11 AMYou’re probably already at least a little familiar with CSS variables. If not, here’s a two-second overview: they are really called custom properties, you set
 We Are ProgrammersApr 14, 2025 am 11:04 AM
We Are ProgrammersApr 14, 2025 am 11:04 AMBuilding websites is programming. Writing HTML and CSS is programming. I am a programmer, and if you're here, reading CSS-Tricks, chances are you're a
 How Do You Remove Unused CSS From a Site?Apr 14, 2025 am 10:59 AM
How Do You Remove Unused CSS From a Site?Apr 14, 2025 am 10:59 AMHere's what I'd like you to know upfront: this is a hard problem. If you've landed here because you're hoping to be pointed at a tool you can run that tells
 An Introduction to the Picture-in-Picture Web APIApr 14, 2025 am 10:57 AM
An Introduction to the Picture-in-Picture Web APIApr 14, 2025 am 10:57 AMPicture-in-Picture made its first appearance on the web in the Safari browser with the release of macOS Sierra in 2016. It made it possible for a user to pop
 Ways to Organize and Prepare Images for a Blur-Up Effect Using GatsbyApr 14, 2025 am 10:56 AM
Ways to Organize and Prepare Images for a Blur-Up Effect Using GatsbyApr 14, 2025 am 10:56 AMGatsby does a great job processing and handling images. For example, it helps you save time with image optimization because you don’t have to manually
 Oh Hey, Padding Percentage is Based on the Parent Element's WidthApr 14, 2025 am 10:55 AM
Oh Hey, Padding Percentage is Based on the Parent Element's WidthApr 14, 2025 am 10:55 AMI learned something about percentage-based (%) padding today that I had totally wrong in my head! I always thought that percentage padding was based on the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





