Home >Web Front-end >CSS Tutorial >How to set text color in css
How to set text color in css
- 青灯夜游Original
- 2021-03-31 16:57:5611667browse
In CSS, you can use the color attribute to set the text color. You only need to add the "color: color value;" style to the text element. There are four ways to write color values: 1. Use color names, for example red; 2. Use hexadecimal values, for example "#FF0033"; 3. RGB or RGBA values; 4. HSL or HSLA values.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, we can set the text color through the color attribute. This attribute sets the foreground color of an element (in HTML representation, the color of the element text); raster images are not affected by color. This color also applies to all borders of the element, unless overridden by border-color or another border-color property.
To set the foreground color of an element, the easiest way is to use the color attribute.
Syntax of color attribute:
color : 颜色值;
Example:
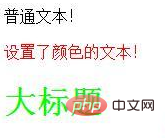
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <p>普通文本!</p> <p style="color: red;">设置了颜色的文本!</p> <h1 style="color:#00ff00;">大标题</h1> </body> </html>

Recommended tutorial: CSS video tutorial
There are 4 ways to write css color values:
1. Use the color name
Although there are currently about 184 named colors, there are only 16 color names that are truly supported by various browsers and recommended as CSS specifications, as shown in the table below.
Table 1: Color names recommended by CSS specifications
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
It is not recommended to use color names in web pages, especially large-scale use, to avoid that some color names are not parsed by the browser, or are different Differences in how browsers interpret colors.
2. Hexadecimal color
Hexadecimal symbols #RRGGBB and #RGB (such as #ff0000). "#" followed by 6 or 3 hexadecimal characters (0-9, A-F).
This is the most commonly used color selection method, for example:
#f03 #F03 #ff0033 #FF0033
3, RGB, red-green-blue (RGB)
The color value is specified as the color of the rgb code. The function format is rgb(R,G,B), and the value can be an integer or percentage from 0-255.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Extensions: RGBA, Red-Green-Blue-Alpha (RGBa)
RGBA extends the RGB color mode to include an alpha channel, allowing the transparency of a color to be set. a represents transparency: 0=transparent; 1=opaque.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, hue-saturation-lightness (Hue-saturation-lightness)
Hue (Hue) represents the color circle (that is, a circle representing a rainbow) ring) at an angle.
Saturation and brightness are expressed as percentages.
100% is full saturation, while 0% is a grayscale.
100% lightness is white, 0% lightness is black, and 50% lightness is "normal".
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Extension: HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa extends from the HSL color mode and includes the alpha channel, which can specify the transparency of a color. a represents transparency: 0=transparent; 1=opaque.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to set text color in css. For more information, please follow other related articles on the PHP Chinese website!

