 Web Front-end
Web Front-end JS Tutorial
JS Tutorial PHP MySQL jQuery Drag the layer at will and save the drag position instantly. Example explanation_jquery
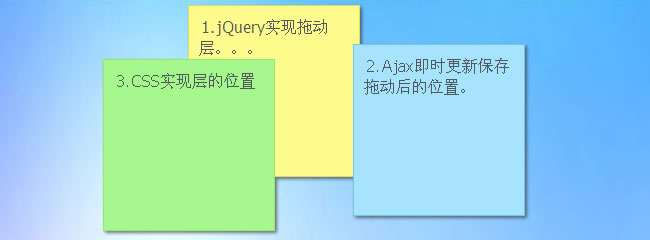
PHP MySQL jQuery Drag the layer at will and save the drag position instantly. Example explanation_jqueryIf you want to drag a layer on the page, you can completely use the Draggable method of jQuery ui. So how to save the position of the layer after dragging? This article will give the answer. This article explains how to use PHP MySQL jQuery to drag layers at will and save the drag position instantly.

The principle of this article is to update the relative position left, top and z-index of the dragged layer to the corresponding record in the data table through dragging. The page parses the different positions of each layer through CSS. Please see the specific implementation steps.
Prepare MySQL data table
First, you need to prepare a table notes to record the layer content, background color, coordinates and other information.
CREATE TABLE IF NOT EXISTS `notes` (
`id` int(11) NOT NULL auto_increment,
`content` varchar(200) NOT NULL,
`color` enum('yellow','blue','green') NOT NULL default 'yellow',
`xyz` varchar(100) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Then insert several records into the table. Note that the xyz field represents the combination of the xyz coordinates of the layer, in the format of "x|y|z".
drag.php
In drag.php, you need to read the records in the notes table and display them in the drag.php page. The code is as follows:
include_once('connect.php'); //链接数据库
$notes = '';
$left='';
$top='';
$zindex='';
$query = mysql_query("select * from notes order by id desc");
while($row=mysql_fetch_array($query)){
list($left,$top,$zindex) = explode('|',$row['xyz']);
$notes.= '
<div class="note '.$row['color'].'" style="left:'.$left.'px;top:'.$top.'px;z-index:'
.$zindex.'">
<span class="data">'.$row['id'].'.</span>'.htmlspecialchars($row['content']).'
</div>';
}
Then the read $notes will now be in the div.
<div class="demo"> <?php echo $notes;?> </div>
Note that I define the position in each DIV.note generated, that is, set the left, top and z-index values of the div.
CSS
.demo{position:relative; height:500px; margin:20px; border:1px dotted #d3d3d3}
.note{width:150px; height:150px; position:absolute; margin-top:150px; padding:10px;
overflow:hidden; cursor:move; font-size:16px; line-height:22px;}
.note span{margin:2px}
.yellow{background-color:#FDFB8C;border:1px solid #DEDC65;}
.blue{background-color:#A6E3FC;border:1px solid #75C5E7;}
.green{background-color:#A5F88B;border:1px solid #98E775;}
After you have the style, run drag.php. At this time, you can see several layers arranged on the page, but you cannot drag them yet because jQuery needs to be added.
jQuery
First, you need to load the jquery library, jquery-ui plug-in and global.js.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script>
Then add the code to global.js:
$(function(){
var tmp;
$('.note').each(function(){
tmp = $(this).css('z-index');
if(tmp>zIndex) zIndex = tmp;
})
make_draggable($('.note'));
});
var zIndex = 0;
In global.js, a variable tmp is first defined in $(function()). By judging the z-index value of each div.note, it is ensured that the DIV is at the top level (i.e. z-index) when dragging. is the maximum value), that is, it will not be covered by other layers
.
And set the initial value of zIndex to 0.
Next, I wrote a function make_draggable(); this function calls the Draggable method of the jquery ui plug-in to handle the drag range, transparency, and update operations performed after the drag stops.
function make_draggable(elements){
elements.draggable({
opacity: 0.8,
containment:'parent',
start:function(e,ui){ ui.helper.css('z-index',++zIndex); },
stop:function(e,ui){
$.get('update_position.php',{
x : ui.position.left,
y : ui.position.top,
z : zIndex,
id : parseInt(ui.helper.find('span.data').html())
});
}
});
}
When dragging, set the z-index attribute of the current layer to the maximum value, that is, ensure that the current layer is at the top and not covered by other layers, and set the drag range and transparency. When you stop dragging, Send an ajax request to the background update_position.php, passing the parameters x, y, z and id values. Next let's look at the processing of update_position.php.
update_position.php saves the drag position
What update_position.php needs to do is to obtain the data sent by the front desk through ajax request and update the corresponding field contents in the data table.
include_once('connect.php');
if(!is_numeric($_GET['id']) || !is_numeric($_GET['x']) || !is_numeric($_GET['y']) ||
!is_numeric($_GET['z']))
die("0");
$id = intval($_GET['id']);
$x = intval($_GET['x']);
$y = intval($_GET['y']);
$z = intval($_GET['z']);
mysql_query("UPDATE notes SET xyz='".$x."|".$y."|".$z."' WHERE id=".$id);
echo "1";
The above is about how PHP MySQL jQuery implements dragging layers at will and saving the dragging position instantly. I hope it will be helpful to everyone's learning.
 The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AM
The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AMJavaScript originated in 1995 and was created by Brandon Ike, and realized the language into C. 1.C language provides high performance and system-level programming capabilities for JavaScript. 2. JavaScript's memory management and performance optimization rely on C language. 3. The cross-platform feature of C language helps JavaScript run efficiently on different operating systems.
 Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AM
Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AMJavaScript runs in browsers and Node.js environments and relies on the JavaScript engine to parse and execute code. 1) Generate abstract syntax tree (AST) in the parsing stage; 2) convert AST into bytecode or machine code in the compilation stage; 3) execute the compiled code in the execution stage.
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





