Home >Web Front-end >JS Tutorial >How JavaScript executes context
How JavaScript executes context
- coldplay.xixiforward
- 2021-03-19 10:55:022275browse

Execution context in JavaScript
This article will mainly explain the context knowledge points we often see, aiming to help myself and everyone deepen their understanding of it. This article avoids the knowledge related to variable promotion. I hope that the length can be controlled within a certain range to facilitate everyone's browsing. I will spoiler the "Variable Object" in the next article ~
Continue to update, your three consecutive This is my biggest motivation. I humbly accept the criticism and guidance from the bosses and encourage each other!
Contents
- Preface
- 1. How to describe the execution context?
- 2. Execution stack
- 3. Visualized execution stack
- 4. Thoughts and summary
- 5. Write at the end
Related free learning recommendations: javascript video tutorial
Preface

It’s time again It’s time to practice JavaScript internal skills. Following the previous article "From Scope to Scope Chain", let’s talk about execution context. When writing this article, I always feel that I can’t completely connect the knowledge points, so I hope You can also make some suggestions to make this article more worthy of favorites and likes~
1. How to describe the execution context
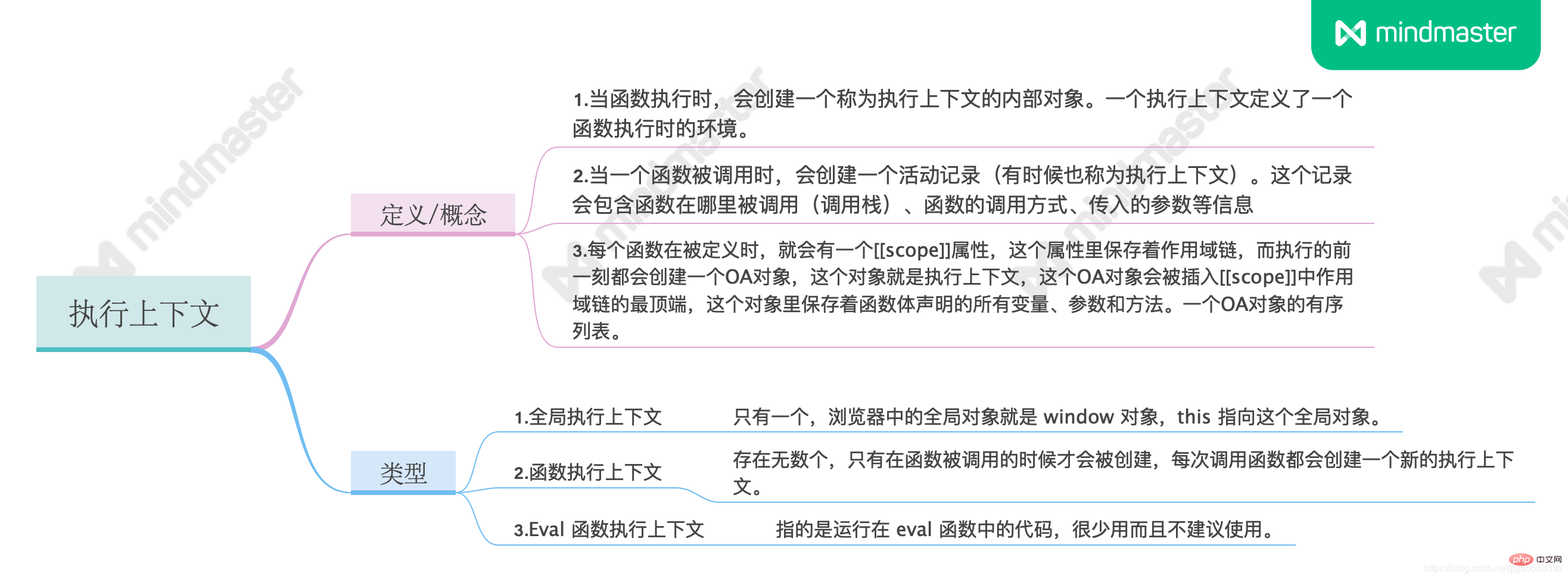
1.1 This section Knowledge map: 
1.2 If you describe the execution context
- When a function is executed, it will create a The context's internal object. An execution context defines the environment in which a function executes;
- When a function is called, an activity record (sometimes called an execution context) is created. This record will contain information such as where the function was called (call stack), how the function was called, and the parameters passed in;
- When each function is defined, it will have a [[scope]] attribute , the scope chain is saved in this attribute, and an OA object will be created just before execution. This object is the execution context. This OA object will be inserted into the top of the scope chain in [[scope]]. This object will save All variables, parameters and methods declared in the function body. An ordered list of OA objects.
The above three descriptions all conform to some characteristics of execution context, but the emphasis is different.
1.3 Types of execution context
Global execution context: There is only one. The global object in the browser is the window object, and this points to this global object.
Function execution context: There are countless, and they are only created when the function is called. Each time the function is called, a new execution context will be created.
EvalFunction execution context: refers to the code running in the eval function, which is rarely used and is not recommended.

2. Execution context stack
Everyone understands that functions The execution order has nothing to do with its definition order, but how to explain it needs to start with the execution stack.
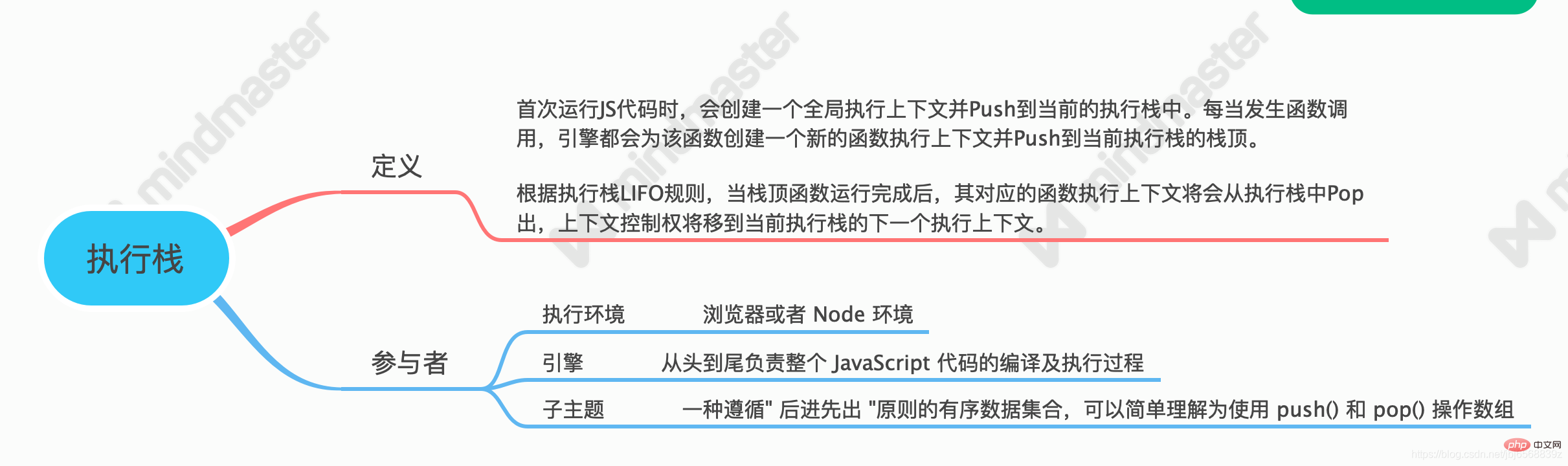
2.1 Knowledge map of this section

2.2 Description of the execution stack
Execution stack, also called the call stack, has a LIFO (last in, first out) structure that is used to store all execution contexts created during code execution.
The first time you run JS code, a global execution context will be created and pushed to the current execution context stack. Whenever a function call occurs, the engine will create a new function execution context for the function and push to the top of the current execution stack.
When the function on the top of the stack is completed, its corresponding function execution context will pop out of the execution stack, and context control will be moved to the next execution context of the current execution stack.
The next question comes. We have written too many functions. How to manage so many execution contexts created?
3. Visualized execution stack
We use pictures and text descriptions to explain these pieces of code:
3.1 In order to simulate the behavior of the execution context stack, let us define the execution context stack as an array:
var ECStack = [];
Imagine that when JavaScript starts to interpret the execution code, the first thing it encounters is the global code, so when it is initialized, it will first push a global execution context into the execution context stack. We use globalContext represents it, and only when the entire application ends, the ECStack will be cleared, so before the program ends, there will always be a globalContext at the bottom of the ECStack:
ECStack.push('globalContext');ECStack // ["globalContext"]
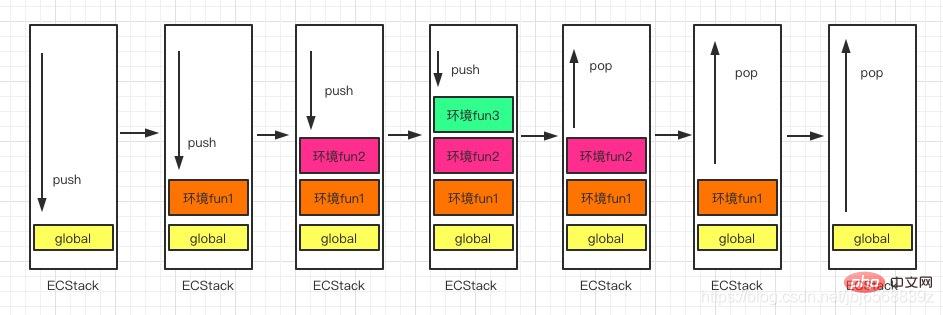
Now JavaScript encounters The following code is:
function fun1() {
fun2();}function fun2() {
fun3();}function fun3() {
console.log('最后打印3')}fun1(); // 最后打印3
When a function is executed, an execution context will be created and pushed (push) into the execution context stack. When the function completes execution , the execution context of the function will be popped from the stack (pop). Knowing how this works, let's take a look at how to deal with the above code:
// 伪代码// fun1()ECStack.push(<fun1> functionContext);// fun1中竟然调用了fun2,还要创建fun2的执行上下文ECStack.push(<fun2> functionContext);// 擦,fun2还调用了fun3!ECStack.push(<fun3> functionContext);// fun3执行完毕ECStack.pop();// fun2执行完毕ECStack.pop();// fun1执行完毕ECStack.pop();// javascript接着执行下面的代码,但是ECStack底层永远有个globalContext</fun3></fun2></fun1>
Note: In addition to the flow chart, here is the latest enterprise-level Vue3.0/Js/ES6 in 2020. /TS/React/Node and other practical video tutorials, click here to get it for free, novices please do not enter

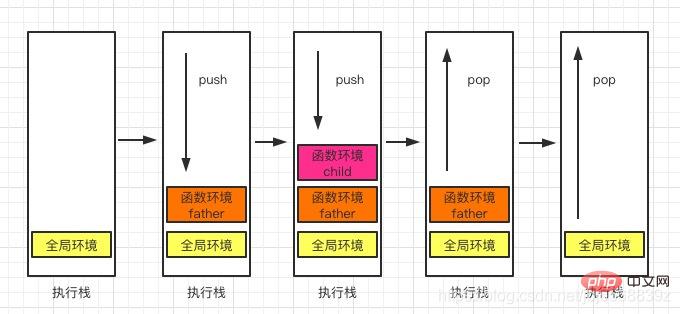
Look at the following code again:
console.log(1);function father() {
console.log(2);
(function child() {
console.log(3);
}());
console.log(4);}father();console.log(5);//会依次输出 1 2 3 4 5
Analyze what its execution stack has gone through:

In fact, we have roughly understood the process of the execution stack before and after function execution, but the next article We will explain the article in detail. Interested friends may wish to pay attention and don’t miss it~
4. Questions
Now we have understood how the execution context stack handles the execution context, so let us look at the last question of the previous article "From Scope to Scope Chain":
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f();}checkscope();
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope()();
The results of the execution of the two pieces of code The same, but what are the differences between the two pieces of code?
The answer is that the execution context stack changes differently.
Let us simulate the first piece of code:
ECStack.push(<checkscope> functionContext);ECStack.push(<f> functionContext);ECStack.pop();ECStack.pop();</f></checkscope>
Let us simulate the second piece of code:
ECStack.push(<checkscope> functionContext);ECStack.pop();ECStack.push(<f> functionContext);ECStack.pop();</f></checkscope>

If we draw a summary like the previous one As for the picture, the two pieces of code are indeed very different~
Related free learning recommendations: javascript (Video)
The above is the detailed content of How JavaScript executes context. For more information, please follow other related articles on the PHP Chinese website!

