Home >Web Front-end >Front-end Q&A >How to display scroll bar in css
How to display scroll bar in css
- 藏色散人Original
- 2021-03-17 16:15:2215059browse
Methods to display scroll bars: 1. Enter some div content in the body with the syntax "
..."; 2. Use the css overflow attribute to add scroll bar styles to the div. You can make a scroll bar appear when the element content overflows, using the syntax "div{overflow: scroll;}".

The operating environment of this article: windows7 system, HTML5&&CSS3, Dell G3 computer.
css can use the overflow attribute to set the scroll bar. Setting the overflow:scroll style for the element box can cause the scroll bar to appear when the element content overflows.
Example:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
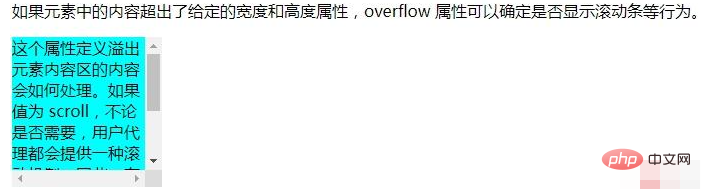
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>The effect is as follows:

##overflow attribute description
overflow attribute Specifies what happens when content overflows the element's box. This attribute defines how content that overflows the element's content area will be handled. If the value is scroll, the user agent provides a scrolling mechanism whether required or not. Therefore, it is possible that scrollbars will appear even if everything fits inside the element box. Attribute value:- visible default value. The content will not be trimmed and will be rendered outside the element box.
- hidden The content is trimmed and the remaining content is invisible.
- scroll The content is trimmed, but the browser displays scroll bars to view the remaining content.
- auto If content is trimmed, the browser displays scroll bars to view the remaining content.
- inherit specifies that the value of the overflow attribute should be inherited from the parent element.
css video tutorial"
The above is the detailed content of How to display scroll bar in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to write multi-line comments in cssNext article:How to write multi-line comments in css

