Home >Web Front-end >CSS Tutorial >How to center a table in css
How to center a table in css
- coldplay.xixiOriginal
- 2021-03-11 16:49:599649browse
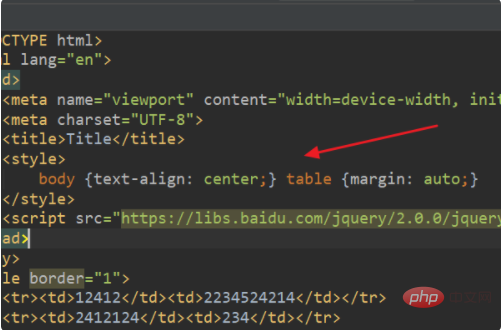
Css method to center a table: First create a new HTML file, enter the css code in the [

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
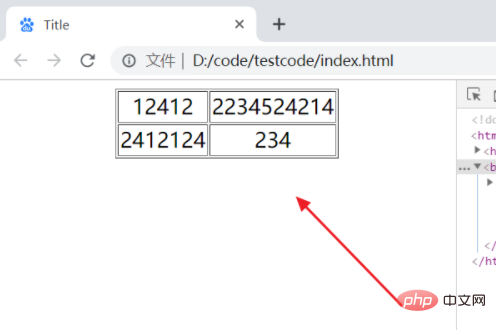
How to center a table in css:
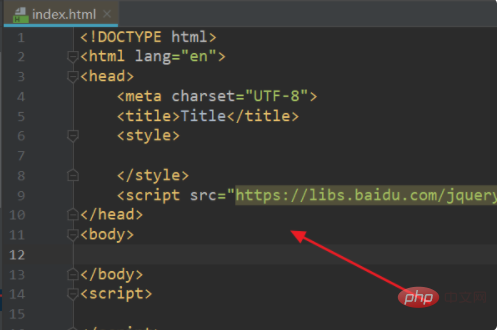
1. First, open the html editor and create a new html file, for example: index.html.



Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to center a table in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to make text display in rows with cssNext article:How to make text display in rows with css

