Home >Web Front-end >HTML Tutorial >How to set the text field size in html
How to set the text field size in html
- coldplay.xixiOriginal
- 2021-03-10 17:34:217863browse
How to set the size of the text field in html: first create a new html page, add a label tag and an input box; then modify the width by setting the size attribute; and finally preview the effect.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
htmlHow to set the text field size:
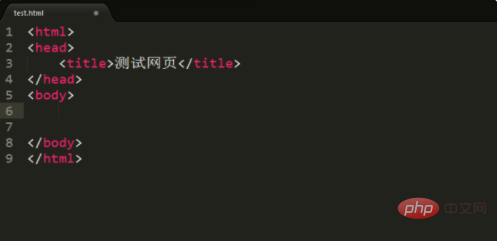
1. First, use sublime text2 to create a new html page for testing. I call it test.html

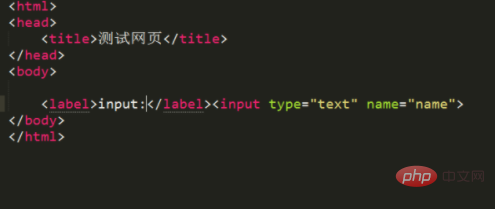
#2. At this time, add a label tag and an input box to the web page.

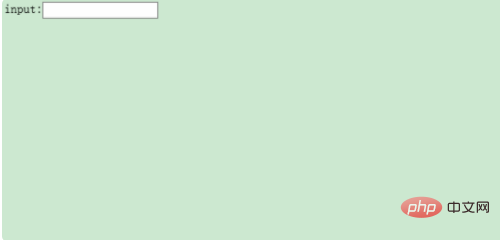
3. Preview the effect. We can know that the default width is 10

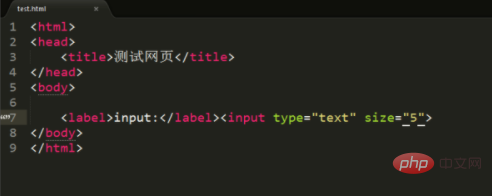
4. Here we set The size attribute changes the width.

5. Preview the effect again. Has the width been reduced?

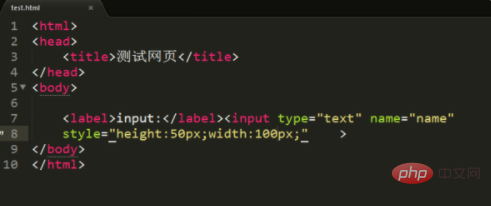
#6. If you simply change the width, this is enough, but if you modify other things. We need to add the style attribute

#7 to preview the final effect. You can see that the width and height have changed

Related learning recommendations:html video tutorial
The above is the detailed content of How to set the text field size in html. For more information, please follow other related articles on the PHP Chinese website!

