Home >Web Front-end >HTML Tutorial >How to set HTML hyperlink to gray when clicked
How to set HTML hyperlink to gray when clicked
- coldplay.xixiOriginal
- 2021-03-04 16:40:445032browse
HTML setting method to turn gray when clicking a hyperlink: first load the function to find the hyperlink; then replace the [] tag with [
]; finally, use the
tag The [] tag is embedded in it, and the color of [] is set to gray.
 The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set the HTML hyperlink to gray when clicking on it:
1. Find the HTML hyperlink
If you want to When a hyperlink fails and turns gray, the first thing to do is to find the hyperlink. There are many ways to find hyperlinks. If you use the W3C method, it is written as follows:
document.getElementsByTagName("a") If you feel that the W3C method is too long or unsightly, you can use some JavaScript libraries, such as jQuery or Mootools. Obtaining hyperlinks in this way is very simple.
You can also use the method of adding ID to the <a></a> tag, but there is a small disadvantage. If you are hyperlinking to the entire article, this method of adding ID will increase the workload.
2. Change the HTML hyperlink
After finding the hyperlink, the next thing to do is to change the hyperlink so that it becomes invalid and gray. There are several ways to invalidate a hyperlink. The most common one is to set the href attribute to "#". In fact, this method does not change the hyperlink at all, it just makes the href attribute not point to a reasonable link.
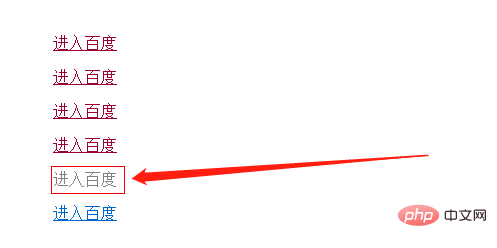
The way to really change the hyperlink is to change it to normal text, and the font color of the text is gray. It has the following effect:

Okay, let’s stop talking and let’s get to the point. The code below executes a function as soon as the HTML document is loaded.
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};This function is for later loading the function to find hyperlinks. The following is to obtain the hyperlink in the HTML document and make it invalid and gray.
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; By reading the above code, I believe the reader already understands. The way to change a hyperlink is to actually replace the tag with . And the tag is embedded in the tag, and the color of is set to gray, which achieves the effect we want. The replacement function replaceEach is used. The code of the replaceEach function is given below. Finally, don’t forget the most important step, load the search function in the addLoadEvent function, as follows: Related learning recommendations: html video tutorial//替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);
The above is the detailed content of How to set HTML hyperlink to gray when clicked. For more information, please follow other related articles on the PHP Chinese website!

