Home >Web Front-end >Front-end Q&A >How to set text spacing in html
How to set text spacing in html
- 青灯夜游Original
- 2021-03-04 11:36:2638591browse
In HTML, you can use the letter-spacing attribute to set text spacing. This attribute can increase or decrease the space between characters (character spacing). You only need to add "letter-spacing: spacing value" to the element containing text. ;" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css letter-spacing property sets the character spacing (character spacing)
The letter-spacing property increases or decreases the space between characters (character spacing). This property defines How much space to insert between text character boxes. Because character glyphs are typically narrower than their character boxes, specifying a length value adjusts the usual spacing between letters. Therefore, normal is equivalent to a value of 0.
For this attribute: each Chinese character is regarded as a "character", and each English letter is also regarded as a "character"! So everyone should pay careful attention.
Attribute value:
| Value | Description |
|---|---|
| normal | default. Specifies no extra space between characters. |
| length | Defines the fixed space between characters (negative values are allowed). |
[Recommended tutorial: CSS video tutorial]
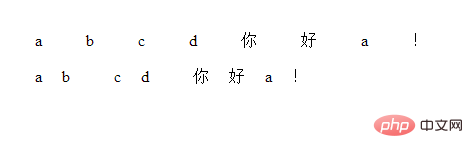
Let’s take a look at an example of setting the word spacing using the letter-spacing attribute:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to set text spacing in html. For more information, please follow other related articles on the PHP Chinese website!

