Home >Web Front-end >HTML Tutorial >How to set background color in html
How to set background color in html
- coldplay.xixiOriginal
- 2021-03-03 17:09:5023710browse
htmlHow to set the background color: Use the attribute [style] background color. For example, to set the background color of an h2 tag to red, the code is [
This is a title
].

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
htmlHow to set the background color:
1. First, we need to understand an
inline style: when a special style needs to be applied to an individual element, you can use inline styles.

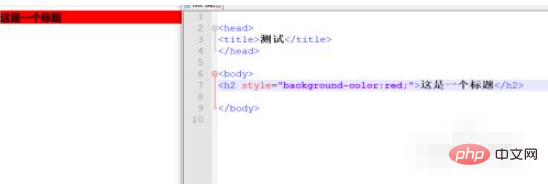
2. Set the background color of an h2 tag to red
<h2 style="background-color:red;">这是一个标题</h2>

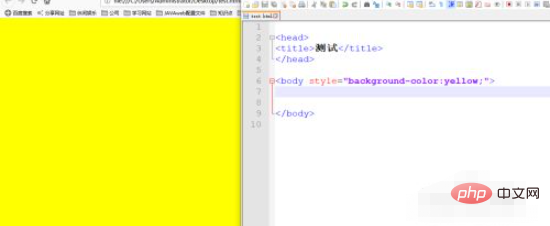
3. Set the background color of the body to red Yellow

4. Set the background color of a paragraph to green

5. Set the background color of a div to green Gray

Related learning recommendations: html video tutorial
The above is the detailed content of How to set background color in html. For more information, please follow other related articles on the PHP Chinese website!

