Home >Web Front-end >HTML Tutorial >How to set background music using html
How to set background music using html
- coldplay.xixiOriginal
- 2021-03-03 15:22:2619964browse
How to set background music with HTML: First create a new web page, use the embed tag, and add the src attribute to it; then add the autostart attribute with the code [autostart="true"].

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set background music using html:
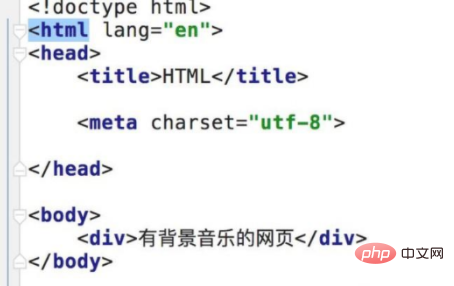
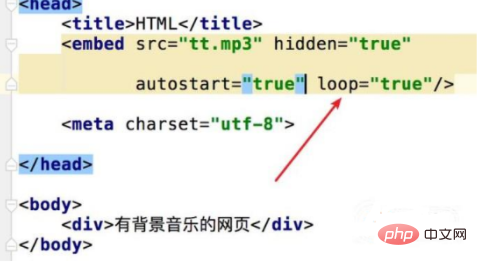
1. First, we create a simple web page. There is only one DIV on the web page, and there is a piece of text content in the DIV. The code is shown in the figure.

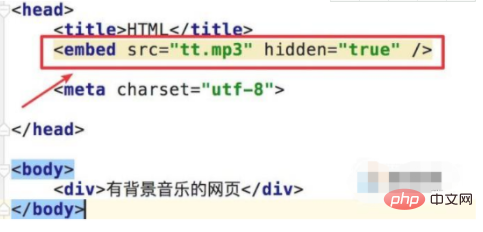
#2. To add background music to the web page, we can use the embed tag and add the src attribute to it, which is used to specify the path where the music is located.
embed src="tt.mp3" hidden="true"

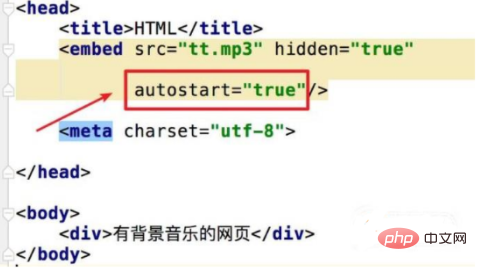
3. Because it is background music, this multimedia control needs to be hidden. The hidden attribute is added to the embed tag to allow the background music to play automatically after opening the web page. We can add the autostart attribute,
autostart="true"

4. By default, the multimedia control will only play once and stop after playing. If your background music wants to play continuously , then you can add the loopn attribute, loop="true".

Related learning recommendations: html video tutorial
The above is the detailed content of How to set background music using html. For more information, please follow other related articles on the PHP Chinese website!

