Home >Web Front-end >JS Tutorial >How to create element nodes in jquery
How to create element nodes in jquery
- coldplay.xixiOriginal
- 2021-03-01 17:44:203400browse
Jquery method of creating element nodes: first add an img node in the p tag and add an id attribute; then bind the onclick click event to the button; finally use the [append()] method to add to the p tag img node.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, DELL G3 computer. This method is suitable for all brands of computers.
How to create element nodes with jquery:
1. Create a new html file, named test.html, to explain how jquery creates element nodes.

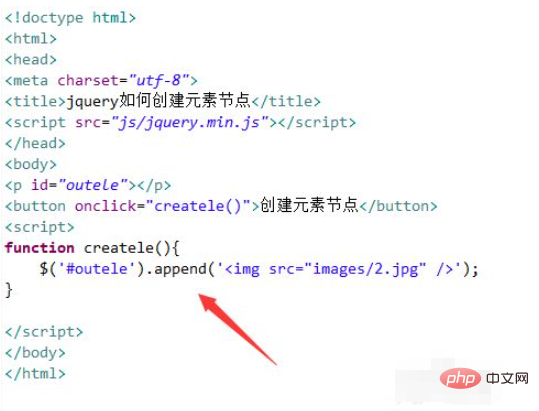
2. In the test.html file, create a p tag, and then add an img node within the p tag.

3. In the test.html file, add an id attribute to the p tag, which will be used to obtain the p tag object below.

4. In the test.html file, use the button tag to create a button, bind the onclick click event to the button, and when the button is clicked, execute createle ()function.

5. In the js tag, create the createle() function. Within the function, obtain the p element object through the id and use append ()Method adds img node to p tag.

#6. Open the test.html file in the browser and click the button to view the results.

Recommended: jquery video tutorial
The above is the detailed content of How to create element nodes in jquery. For more information, please follow other related articles on the PHP Chinese website!

