Home >Web Front-end >CSS Tutorial >How to make the avatar automatically rotate with css
How to make the avatar automatically rotate with css
- 王林Original
- 2021-03-01 16:52:342602browse
How to automatically rotate the avatar in css: You can use the transform attribute to automatically rotate the avatar, such as [transform:rotate(320deg)]. This attribute allows us to rotate, scale, tilt, etc. the element.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
Related attribute introduction:
The Transform property is applied to the 2D or 3D transformation of the element. This property allows you to rotate, scale, move, tilt, etc. the element.
Grammar:
transform: none|transform-functions;
The specific code is as follows:
html structure:
<body> <img src="/static/imghwm/default1.png" data-src="你的图片地址" class="lazy" alt="banben01"> </body>
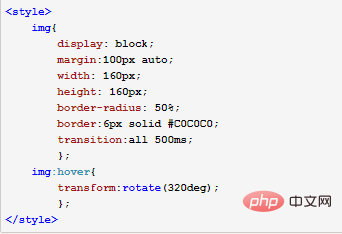
css style:

Related recommendations: css video tutorial
The above is the detailed content of How to make the avatar automatically rotate with css. For more information, please follow other related articles on the PHP Chinese website!

