Home >Web Front-end >Front-end Q&A >How to delete a style in css
How to delete a style in css
- 藏色散人Original
- 2021-02-28 10:44:393293browse
How to delete a style in css: First create an HTML sample file; then add a css style to the div; and finally delete one or more classes from the selected element through the "removeClass()" method.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
CSS to add styles and delete styles
The code is as follows:
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
</style><script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
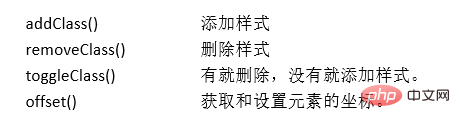
//addClass() - 向被选元素添加一个或多个类
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 从被选元素删除一个或多个类
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 对被选元素进行添加/删除类的切换操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一个匹配元素相对于文档的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
</script>
Recommended: "css Video tutorial》
The above is the detailed content of How to delete a style in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to set the thickness of hr in htmlNext article:How to set the thickness of hr in html

